メールのデザインにインスピレーションを与える 22 の実例
公開: 2020-12-30メール マーケティングは、忠実なブランド フォロワーを構築して維持するための最も効果的な方法の 1 つです。
本来、電子メール通信は許可ベースです。 リストにサインアップするとき、購読者はあなたのブランドへの関心を表明するだけでなく、あなたからの連絡を期待しています。 この姿勢により、メール マーケティングは他のマーケティング チャネルよりも売り上げにつながる可能性が高くなります。
リターンはそれだけではありません。 定期的なエンゲージメントは、次のような忠実な顧客を獲得するのに役立ちます。
- 新規顧客よりも平均で 31% 多く支出する
- 1 回限りの購入者よりも 50% 多くの人を紹介する
- 販売しているさまざまな製品を試す可能性が高く、ビジネスの成長を維持できます
優れたメール デザインは、新たな見込み客の獲得にも役立ちます。 このガイド全体を通して、これを実現する 22 の実際の電子メール デザインの例とそれ以上のものを見つけることができます。
- メールのデザインを際立たせる方法
- 画像を最適化して速度を優先する
- どのデバイスでも見栄えを良くすることを目指す
- メッセージを個人的なものにする
- 物事をシンプルに保つ
- 限定的なスキャンを防ぐために強力なスタートを切る
- 読者の目をページの下に向ける
- 視覚的に話す
- コンテンツ ブロックで移動する
- 行動を促す
- 色で注意を向ける
- ビジュアルを試す
- 興味をからかう
- 力強く仕上げる
- 適切なツールがあれば、ゼロから始める必要はありません
製品、ブログ投稿、またはその他のコンテンツにリンクしている場合でも、マーケティング メールの 1 つのリンクからクリックするたびにトラフィックが増加し、Web サイトの検索エンジン最適化 (SEO) が改善されます。 時間の経過とともに、この活動はサイトの発見可能性を高め、検索エンジンから新しい顧客の関心を獲得できるようにします.
メールのデザインを際立たせる方法
平均的な人は、1 日あたり 96 通以上の電子メールを受け取ります。 メールの第一印象は重要です。調査によると、良い印象を与えるには数秒しかかかりません。
メールで何を伝えるかは重要ですが、それをどのように伝えるかも重要です。 効果的なメール デザインは、対象者がメッセージを視覚化するのに役立ちます。 レイアウトの編成は、人々が興味を失ってクリックしてしまう前に、人々の注意を引くことができます。
次のようなデザインの手がかりを活用して、読者が見ているものを理解できるようにします。
- 注目を集め、メッセージの内容を示す焦点
- アイデアを整理するパターンと形
- 重要なポイントを強調する配色
- ブランドの親しみやすさを確立する一貫した要素
マーケティング メールは、雑然としたものから目立つ必要があります。 次のようなメール デザインを使用して、メッセージの量を増やします。
- 画像を最適化して速度を優先する
- どのデバイスでも見栄えを良くすることを目指す
- メッセージを個人的なものにする
- 物事をシンプルに保つ
- 限定的なスキャンを防ぐために強力なスタートを切る
- 読者の目をページの下に向ける
- 視覚的に話す
- コンテンツ ブロックで移動する
- 行動を促す
- 色で注意を向ける
- ビジュアルを試す
- 興味をからかう
- 力強く仕上げる
以下では、これらのデザイン要素が機能する理由と、それらを使用してより良いメールを作成する方法を見てみましょう. これらの効果的な電子メール デザイン要素のほとんどが実際に使用されている人目を引く例があり、次のキャンペーンにも影響を与えます。
画像を最適化して速度を優先する
2000 年にマイクロソフトが行った調査では、「平均的な消費者の注意持続時間は 12 秒でした。 約 15 年後、それは 8 秒に短縮されました」—そして最近の研究は、私たちの集合的な注意の持続時間が狭まり続けていることを示唆しています。
メールの読み込みに 2 秒以上かかる場合は、このつかの間の注意力をつかんで延長する時間を失っています。 コンテンツを最適化して、配信を高速化します。
次のような、電子メール サーバーで最も広くサポートされているファイル タイプを理解することから始めます。
- 写真用JPEG
- 線画はPNGとGIF
- 画像アニメーションのGIF
画像をすばやくロードできるように準備するには、次のことを行う必要があります。
- 幅が 600 ~ 650 ピクセル以上の画像を使用して、ビジュアルが高速に読み込まれ、歪みが発生しないようにします
- 元のファイルを 1 インチあたり 72 ピクセルの解像度で保存して、キャンペーン ライブラリにアップロードする際の圧縮を最小限に抑えます。
- ファイル サイズを 5 MB 未満に減らします
Constant Contact の画像ライブラリやホスティングなどのツールは、このプロセスを合理化し、メッセージが時間との競争に負けないようにするのに役立ちます。
どのデバイスでも見栄えを良くすることを目指す
ほとんどの人はスマートフォンでメールを見ています。 コンピューターの画面と同じようにスマート デバイスでも見栄えのするメッセージをデザインすることで、メールがこの顧客の行動に対応していることを確認してください。
モバイル対応のデザインを作成する
モバイル対応がないと、メールが操作しにくくなったり、ゆがんだり、途切れたりする可能性があります。 メールの見方に関係なく、次の方法で視聴者にリーチします。
- メールのプレビューで途切れない簡潔な件名でリードする
- 小さな画面で読みにくい小さなテキストを避ける
- どのデバイスでもデザインが正しく見えるようにする Web セーフ フォントの使用
- ビジュアルに代替テキストを追加して、自動画像ダウンロードを制限するように設定されたユーザーにリーチする
- あらゆるサイズの画面に合わせてレイアウトが調整されることを確認する

モバイル ユーザーにあなたとのやり取りを促します
モバイル対応メールは、開封率を向上させることができます。 モバイル対応の最高のメール デザインは、ユーザーのやり取りを容易にします。
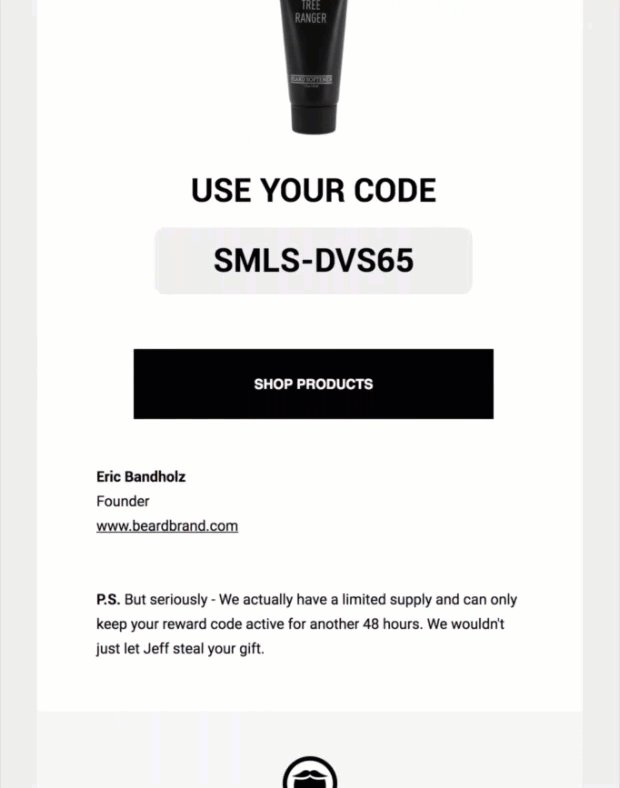
スマートフォン ユーザーの約 80% がデバイスを通じて購入しています。 適切に配置されたクーポンコードや割引を顧客が携帯電話から直接引き換えることができるようにすることで、これをさらに便利にすることができます.

メッセージを個人的なものにする
最も効果的な電子メール キャンペーンは、万能ではありません。 Aberdeen Group によると、パーソナライズされたメールにより、顧客のコンバージョン率が 20% 向上します。
人々は、特定の日に大量のメッセージを受け取ります。 彼らは、自分の好みや購入パターンに関連し、カスタマイズされた、個人的なメールをより受け入れます。
オーディエンスをセグメント化する
顧客のメールのパーソナライズは、戦略的な連絡先リストのセグメンテーションから始まります。 メール マーケティング キャンペーンで、連絡先が購入するものや販売パイプラインのどこにいるかなどの共通の特徴に基づいて、連絡先を小さなグループに分割するのに役立ちます。
セグメンテーションにより、送信する各メールがより直接的になります。 個別の顧客グループに固有で関連性のあるコンテンツを使用すると、メッセージがより説得力のある魅力的なものになります。
このプロセスは、Constant Contact が提供するようなセグメンテーション ツールを使用して自動化できます。
- 複数のリストを作成し、それらのリスト内で最大 500 個の固有のタグを使用してさらにセグメント化します
- 顧客の行動、リスト メンバーシップ、e コマース アクティビティ、または割り当てたカスタム フィールドなどの指標に基づいて連絡先をフィルタリングします
- 顧客が購読したときに自動化されたトリガーを設定して、顧客が積極的に関与したいときにコンタクトを開始できるようにします
- 連絡先のアクティビティに基づいて連絡先をフォローアップするために、一連の時間指定された電子メールを起動します
- 複数のバージョンのメールを作成して、さまざまなオーディエンスと共有する

個々の顧客と直接話す
Salesforce は、ほぼ「59% の顧客が、過去のやり取りに基づいてカスタマイズされたエンゲージメントがビジネスを勝ち取るために非常に重要であると述べている」ことを発見しました。
顧客が期待するこの特別な個人的なタッチを追加します。
- メールがスパムとしてフラグ付けされる可能性を減らす個人的な挨拶
- 一貫性。顧客は定期的にコンテンツを受け取ることを期待しています
- 送信者フィールドでのブランド認知度、信頼性と信頼の促進
- 注目を集め、読者が期待できることを要約した大胆な件名

物事をシンプルに保つ
最良の電子メール デザインは、読者がメッセージをどのように体験するかを優先します。 読者にポジティブな体験を提供するということは、余計な手間や気を散らすことなく、すぐに要点に到達することを意味します。
このless-is-moreの概念は、プレゼンテーションのシンプルさを促進するデザインの柱であるヒックの法則に関連しています。 メッセージとそのデザインに含めるものが多いほど、人々が決定を下すのに時間がかかります。 情報過多は、顧客の短い集中力にはうまく対応できません。
シンプルさを中心に設計するには、次のことを行う必要があります。
- 具体的に、各メールで送信する情報量を制限する
- コンテンツを実行可能な小さなステップに分割して読者を導く
- 1 つのデザインであまりにも多くのコンテンツが競合することで顧客を圧倒するのを避ける
- デザインを通して注目を集める
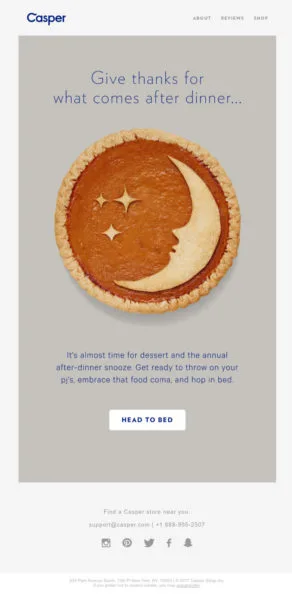
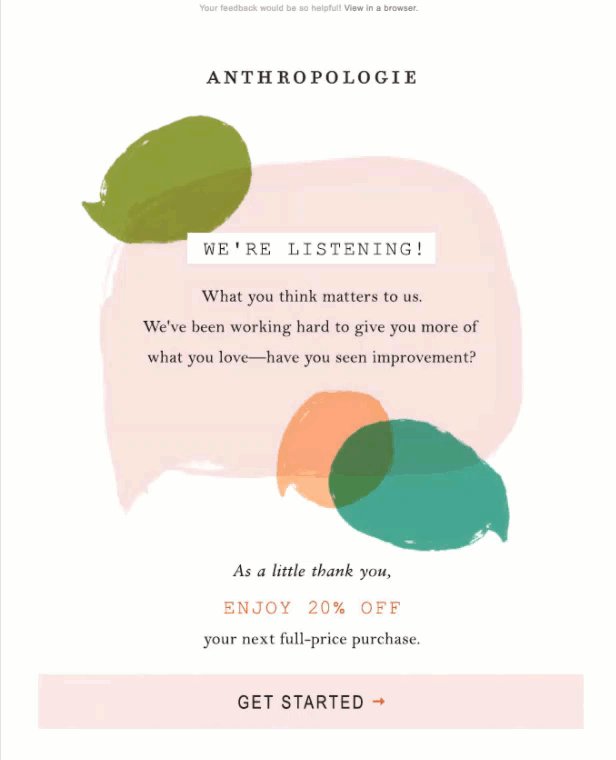
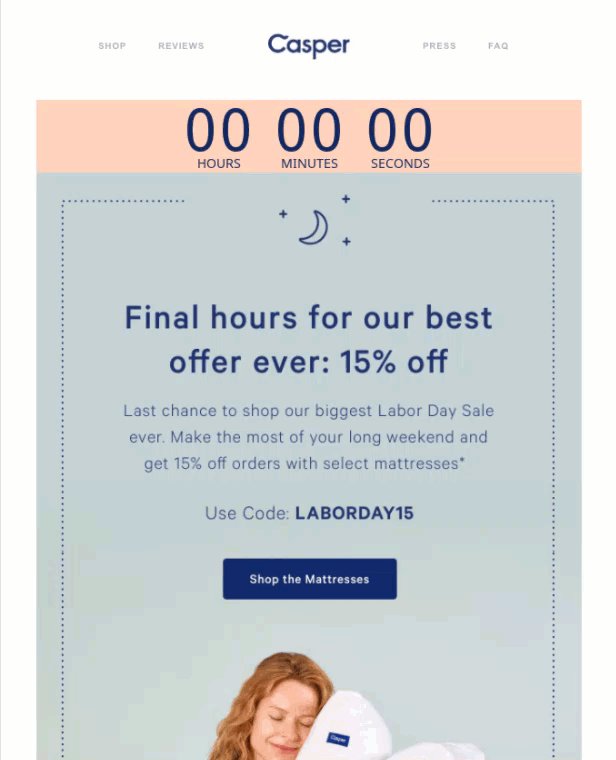
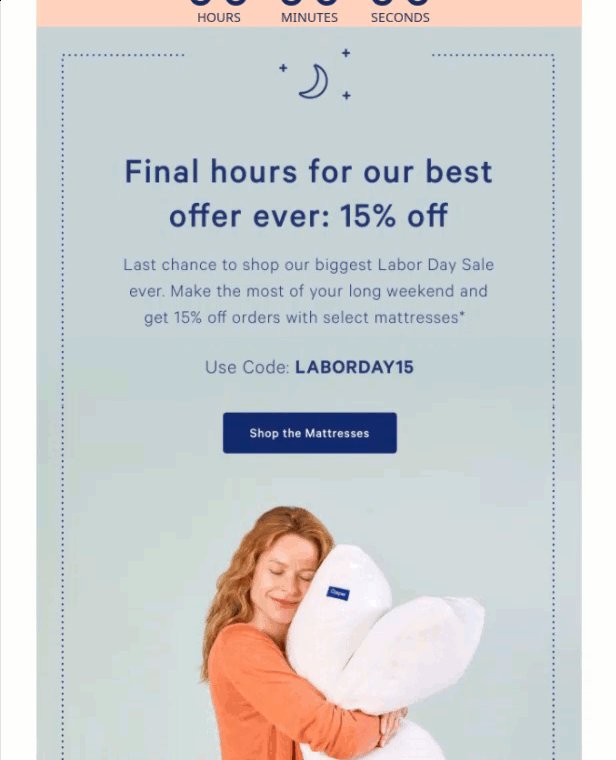
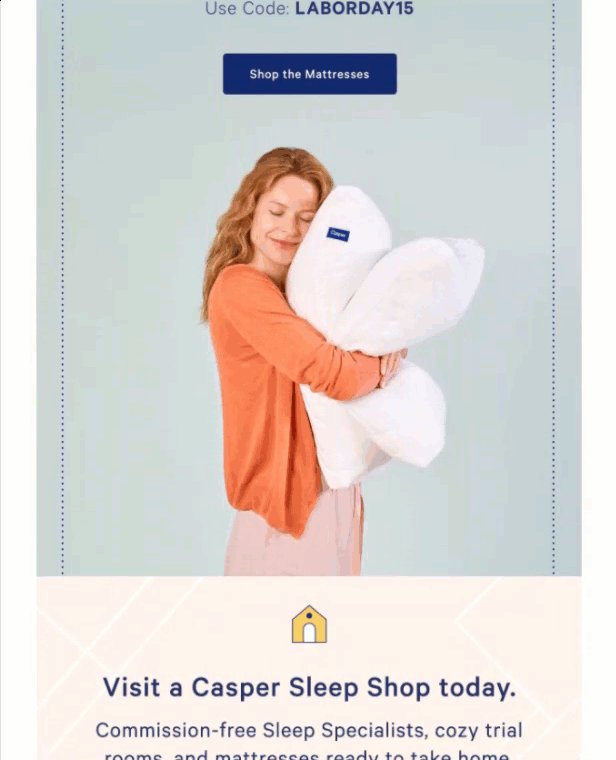
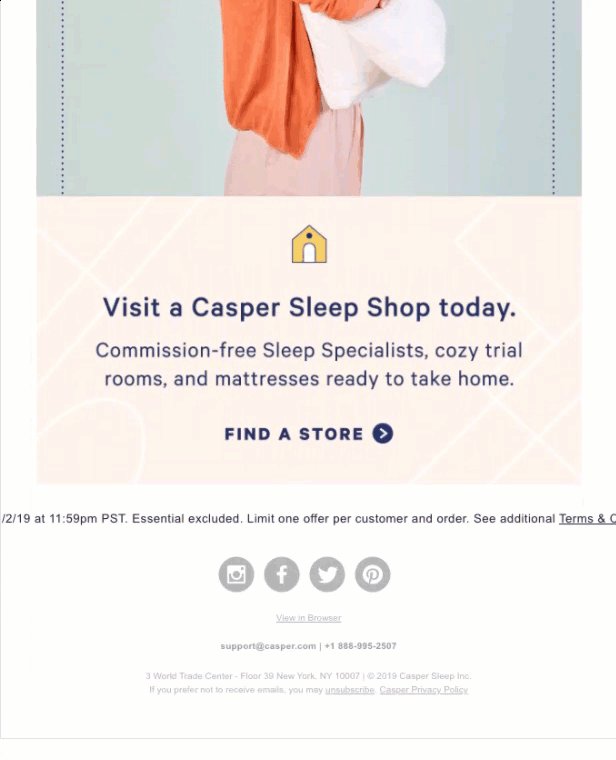
ヒックの法則をメール キャンペーンに適用するのに、熟練したグラフィック デザイナーである必要はありません。 今日の多目的な電子メール マーケティング ツールを使用すると、Casper が以下のホリデー メッセージで行っているように、シンプルなデザインに基づいた魅力的で人目を引くメッセージを簡単に作成できます。

限定的なスキャンを防ぐために強力なスタートを切る
Nielsen Norman Group の調査によると、平均的な人はデジタル コンテンツを表示するときに F 字型のスキャン パターンに従うことがわかっています。
しかし、Nielsen は、優れた設計により、このような制限的なスキャンを防ぐことができると述べています。 「レイヤーケーキ」デザインは、次のようにして、人々が全体像を見るのに役立ちます。
- 印象的なリードでピントを合わせる
- 色やパターンなどの要素を使用して、メール本文全体で類似のアイデアをリンクする
- フロスティングがケーキの層の間で行うのと同じように、空白で情報を分離する

読者の目をページの下に向ける
「アバブ ザ フォールド」は、メディアの世界から借用したデザイン コンセプトです。 新聞はニューススタンドに並ぶ前に半分に折りたたまれるため、最も重要な見出し、記事、画像を最初に紹介する必要があります。
メールの「折り目」は、読者がメッセージの残りの部分を表示するためにスクロールする必要がある場所です。 力強い冒頭は読者の注意を引き、メールの残りの部分を何を読むべきかを示します。
彼らが読み続けることを確実にするために、あなたが彼らに何をしてもらいたいかについて、テキストを通して彼らを導く必要があります. 以下を使用して、メール全体に焦点を当てます。
- コピー密度の高いメールはより広い余白で際立っているため、スペースを戦略的に使用できます
- テキスト、アイデア、画像のブロックの周りに余白を設け、視覚的な方向性を生み出します
- コンテンツが読みやすいように、コントラストと適切なテキスト サイズ
- ページの下の方に注目を集め、デザインのバランスをとる画像
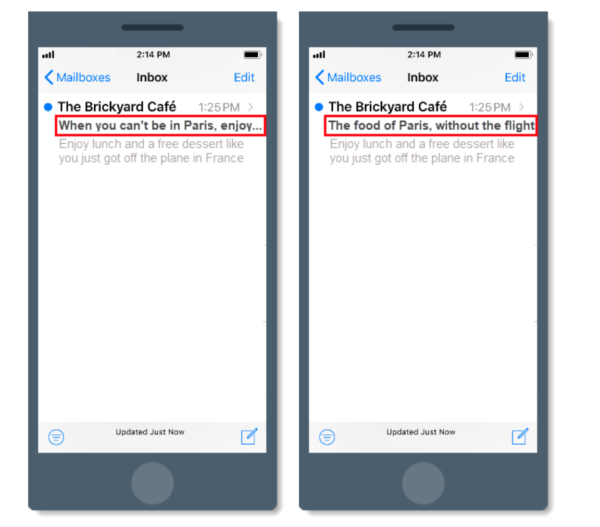
- 装飾フォントはスキャンが難しく、すべてのデバイスで正しく読み込まれない可能性があるため、標準および Web セーフ フォント
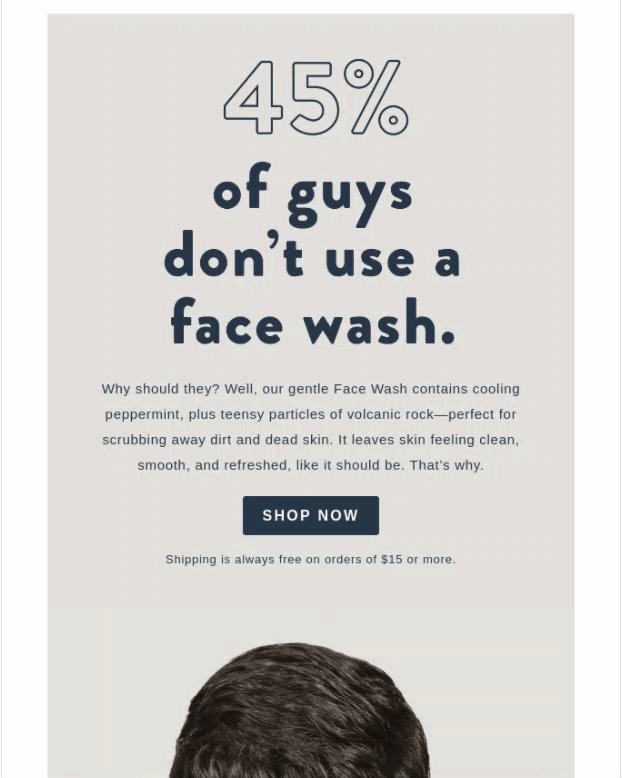
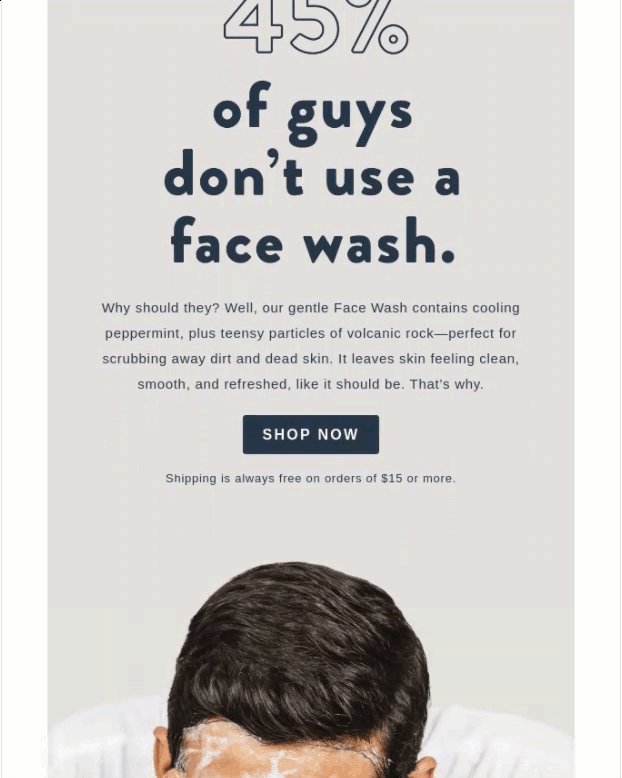
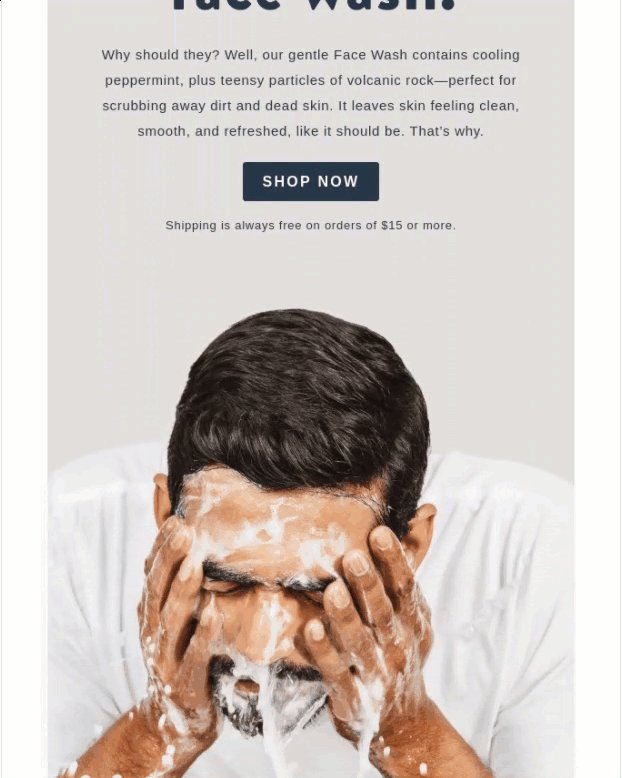
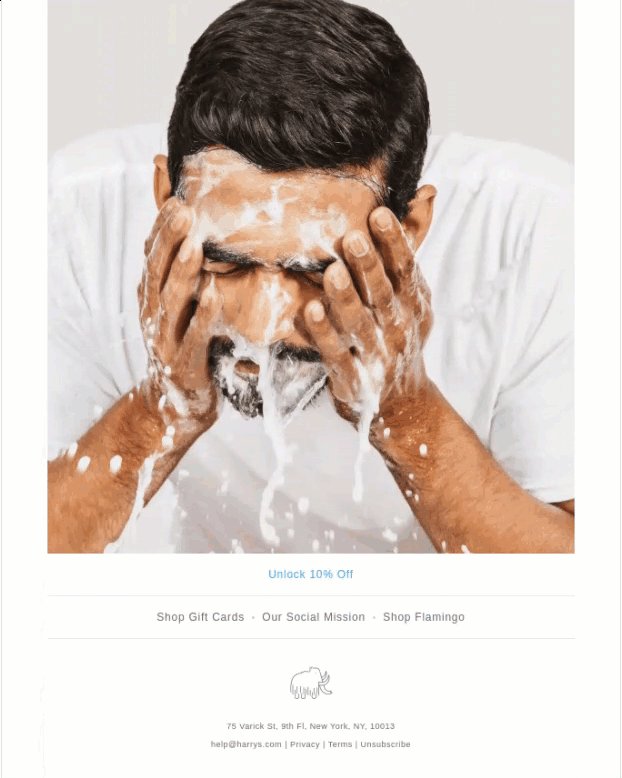
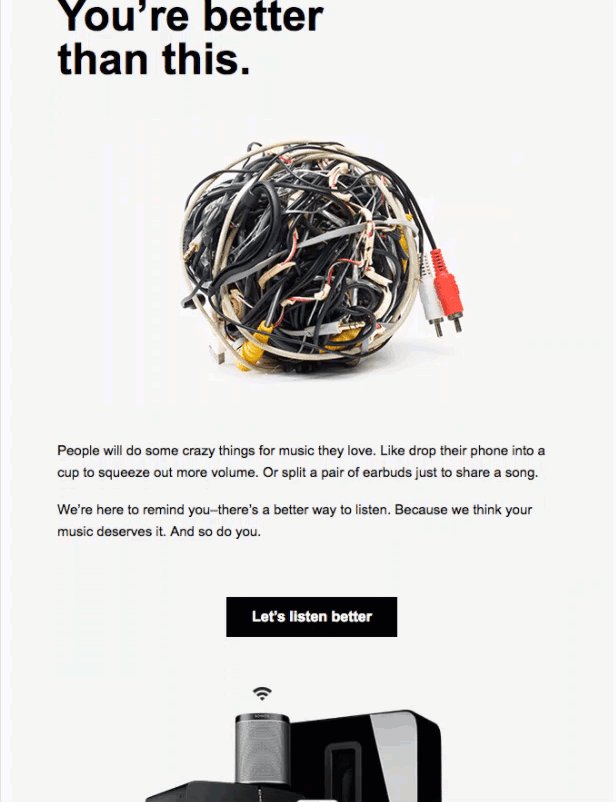
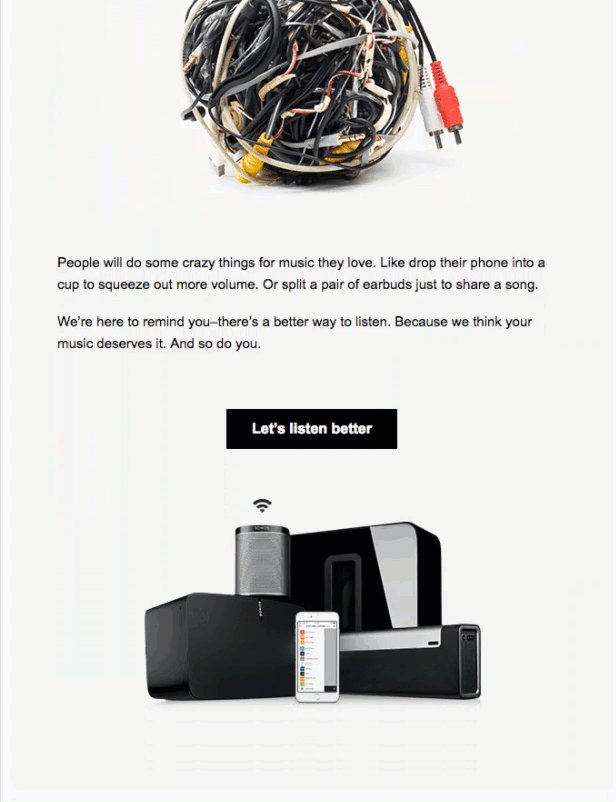
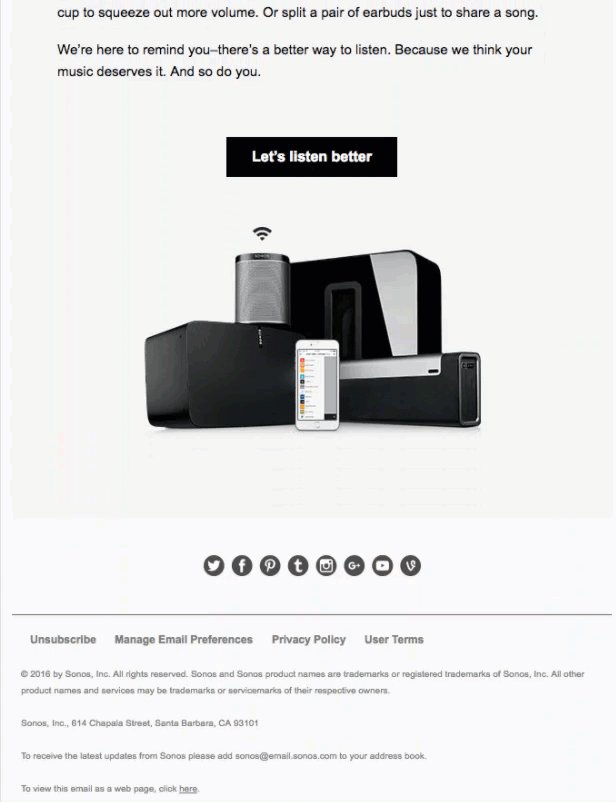
上記の例では、Harry's はメールの意図を最初に明確にしています。
メールのプリヘッダーも、スクロールせずに見える範囲で目立つようにすることができます。 このテキストは、受信トレイの件名の後に表示されます。 空白のままにすると、プリヘッダーは電子メール本文の最初の文を自動的に表示します。 ただし、電子メールに何を期待するかを読者に示すようにカスタマイズできます。 これにより、電子メールの開封率が向上し、主要な読者がメッセージ全体をスキャンするようになります。

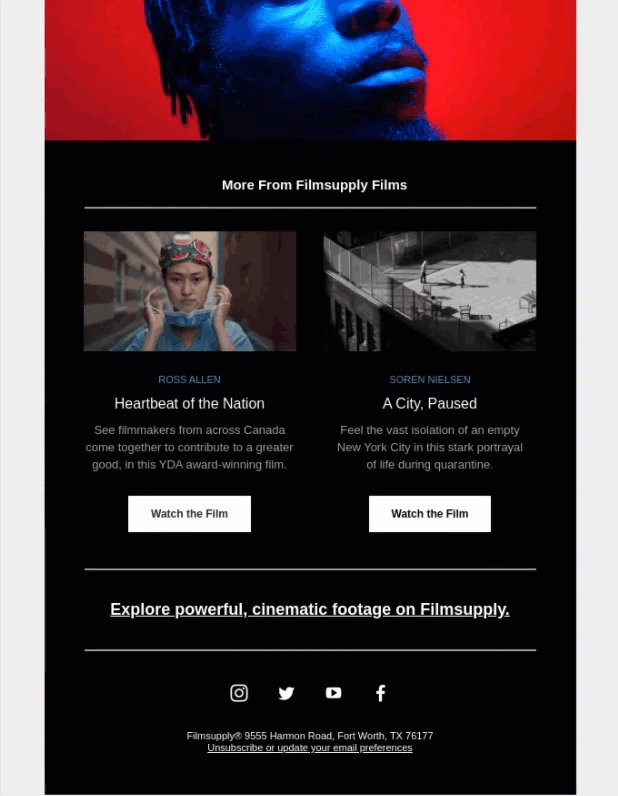
視覚的に話す
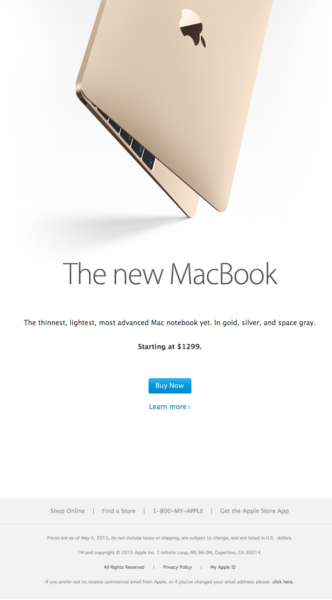
画面上でコンテンツをどのように構成するかは、読者の関心を引き付けるだけでなく、キャッチーな見出しを超えたものにする必要があります。 最も成功した電子メール デザインは、これを視覚的に行います。 メールの最終的な外観は、ブランドのトーンと雰囲気によって異なります。 Apple は余白を大胆に使用することで有名ですが、この微妙なアプローチは万人向けではありません。

間隔をあけて注意を集中させる
ブランドの声から逸脱しないでください。 ただし、Apple のミニマリスト アプローチから取り除かなければならないのは、空のスペースが注意をいかにうまく集中させるかということです。
色、コピー、イメージで遊び心を取り入れましょう — ただし、次のようなデザインで Apple のリードに従います。
- 整理されたセクションにきちんと分割されています
- 簡単にスキャンできる情報の階層を持っている
- グラフィック、ヘッダー、線、図形でアイデアを分割
- 可能な限り話す代わりに見せる
それはあなたが提示するもののバランスについてです。 レイアウトのすべてがメールの全体的な意図に対応し、読者がその意図を理解しやすくする必要があります。

コピーを横に分割する
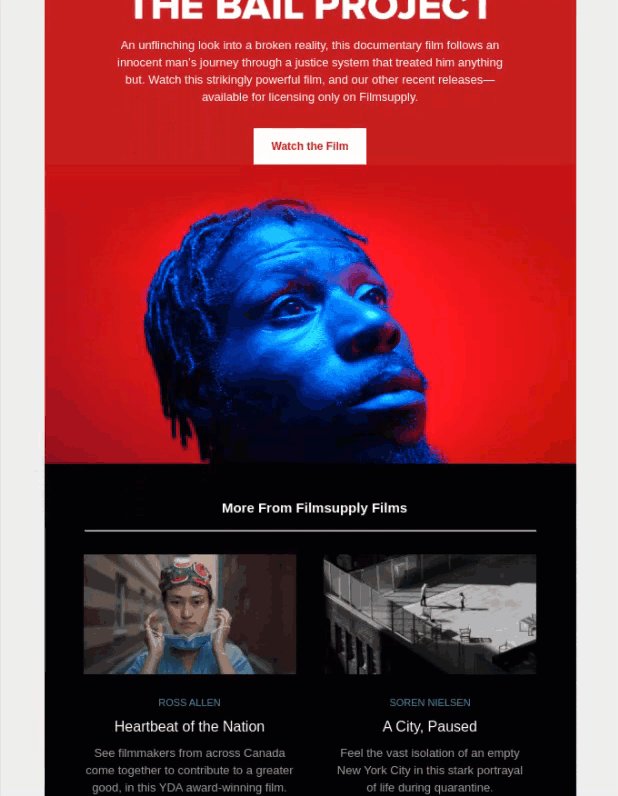
ブログ投稿の更新、製品ラインアップ、その他のニュースなど、もっと言いたいことがあります。 以下の例で Todoist が行っているように、コピー密度の高い情報を水平方向に分割します。 これにより、読者は、スキャン可能なスニペットから次のスニペットへとページを下っていくことができます。


コンテンツ ブロックで移動する
コンテンツ ブロックは、考え抜かれたナビゲーションを構成するのに役立ち、コンテンツ ケーキの層に読者の注意を引きやすくします。
Constant Contact のメール マーケティング プラットフォームのようなツールを使用すると、次のようなブロック オプションを使用して顧客マップを作成できます。
- フォント、色、サイズなどをカスタマイズしてデザインできるテキスト コンテンツ ブロック
- フィルター、フレーム、オーバーレイで最適化できる画像ブロック
- あなたが望む外観を作成する水平および垂直の仕切り
- ブロックにスペースを空けて情報をバッファリングし、目を休ませます
コンテンツ ブロックを使用して、読者をページ外のリンクに誘導することもできます。 こうすることで、1 つのメッセージに多くの情報を詰め込みすぎる傾向を防ぐことができます。 試してみる:
- ユーザーのアクションを促すカスタマイズされたクリック可能なボタン
- ソーシャル ブロックでソーシャル ネットワーク全体のフォロワーを増やす
- 他の場所にアップロードされた完全な動画へのクリック可能なサムネイルを備えた動画ブロック
- より長い形式のコンテンツのプレビューを紹介し、読者にクリックして全文を読み終えるように促す、続きを読むブロック
船外に出ないでください。 メールで使用するコンテンツ ブロックの種類が、メッセージの主要な行動を促すフレーズ (CTA) に関連していることを確認してください。 多様性が多すぎると、デザインがごちゃごちゃして見えてしまい、伝えようとしていることがかき消されてしまいます。
ビジュアル要素でコンテンツを整理する
コンテンツ ブロックの外観を最適化して、視聴者を簡単に誘導できるようにします。
人間の目は、見た目が似ている要素を完全なストーリーの一部として認識する傾向があります。この情報が視覚的に分離されている場合でも同様です。 同様の色、形、およびパターンは、コンテンツ ブロック内の情報を論理的な流れにします。
重要なポイントがレイアウト全体に散らばっている場合、視覚的な一貫性によってそれらを結び付けることができます。 読者が混乱することなく、ある考えから次の考えにジャンプできるように、できるだけシンプルにすることが重要です。

色を使って重要なポイントを強調する
色は、プロモーション、CTA、新製品など、特定の情報を目立たせるのにも役立ちます。
重要なコンテンツをポップにする:
- テンプレートのテーマを変更せずにブロックの背景色を変更する
- 画像またはテキスト ブロックの周囲に境界線またはパディングを作成する
- 控えめな配色を使用して、より明るいトーンで注目を集めます

行動を促す
効果的な CTA は、読者が特定の結果に向かうよう促す必要があります。 商品の購入やブログの閲覧など、送信するメールの意図と一致している必要があります。
レイアウトに複数の CTA を含めるとコンバージョンが増加することが示されていますが、落とし穴があります。 ここでヒックの法則が適用されます。 あまりにも多くのオプションを提供すると、メールの意図が混乱し、読者が興味を失う可能性があります。
CTA でメッセージを強調する
シンプルなメール デザインは、CTA の成功に有利に働きます。 気を散らす視覚的要素が多すぎると、顧客の注意を引くために自分自身と競合しています.

CTA を目立たせる
サブスクライバーに実行してもらいたい主なアクションを検討し、それを CTA コンバージョンの目標にします。 この直接的なアプローチは、各メッセージをシンプルかつ直接的に保つのに役立ちます。
変換する CTA:
- 他の要素の中でも目立ち、際立っている
- メールの他のパレットとは対照的な色を使用する
- クリックした結果が明確になるように、明確で率直な言葉を使用する
- 緊迫感を生み出す
- 読者がクリックしたくなるメリットを説明する

コンテキストを追加して、読者にクリックを強いる
CTA は、視聴者の留保や見逃す恐れにも対処できます。 次のような CTA でモチベーションをさらに高めます。
- プロモーションで励ましを与える
- 入手可能な製品やチケットの数を含めるなど、希少性のインセンティブを使用する
- 切迫感を生み出すために割引の期間を説明する
- 最近のレビューや販売済みの製品数など、社会的証明を提供する
- 無料トライアルを開始するのにクレジットカードは必要ないなどの保証をする

CTA コンテンツ ブロックを使用する
機能する CTA は、読者を惹きつけます。 アクション ブロックは、CTA をインタラクティブにし、視覚的に目立つようにすることで、この目標をさらにサポートします。 このような CTA は、読者の注意と行動を直接的に促し、目的のない検索やクリックを減らします。
次のようなコンスタント コンタクトのアクション ブロックを使用して、より良いエンゲージメントを促進します。
- Shopify ストアの商品を紹介する
- Eventbrite のリストから詳細をメールに取り込む
- ユーザーが連絡先リストにない友人に転送できる出欠確認リクエストを作成する
- アンケートでエンゲージメントを生み出す
- 寄付を集める
- 特典の顧客クーポン — 最小購入要件、有効期限、適用したいその他の制限などの柔軟なオプションを使用
各電子メールは、主なメッセージを反映する 1 つまたは 2 つの異なるアクション ブロックに制限します。 あまりにも多くのことを含めると、読者を混乱させ、あなたが言おうとしているポイントを複雑にする可能性があります.
色で注意を向ける
きちんと構成された電子メールでも、配色に気を配らなければ、整理されていなかったり雑然としたりしているように見えることがあります。 メール キャンペーンでは、一貫したトーンとメッセージを確立するために、ブランドに関連付けられた特徴的な色を使用することがよくあります。
ただし、色をどのように使用するかによって、メールの意図が伝わるはずです。 私たちの脳は、さまざまな色に基づいて反応を引き起こすように配線されています。 これらの心理的な手がかりを使用すると、メッセージをサポートできます。

ブランドに合った配色を選択してください
使用する配色は、メールのトーンを設定するために機能します。 人々の目は視覚的に最も目立つものに引き付けられるため、特定の色合いを使用して重要な情報をページから飛び出させることができます。
次のようなシンプルなパレットを使用して戦略を立てましょう。
- 黒、白、グレーを使用した無彩色の配色と、注目を集める別の色のバースト
- 1 つの主要な色とその原色のバリエーションに基づく単色配色
- 青色の背景に緑色の CTA を配置するなど、カラー ホイール上で隣接する色相を使用した類似の配色
- カラー ホイールの反対側の 2 色または 3 色で高度なコントラスト効果を生み出す、補色およびトライアド カラー スキーム

色を使って読者の感情を引っ掛ける
上記の配色により、伝えようとしている感情に基づいて色相を使用する柔軟性が大幅に高まります。 また、季節や休日の気分を伝えるためにメールを装飾するために使用することもできます。
次のような効果で読者の感情に話しかけます。
- 赤の活気に満ちた、注目を集めるインパクト
- オレンジの温もりとやる気
- 黄色の陽気さとインスピレーション
- グリーンの成長、自然、健康のシグナル
- ブルーの落ち着いた信頼と頼りがい
- 紫の想像力、陰謀、贅沢
- ピンクのロマンと育む感性
- ブラックの洗練と独立

ビジュアルを試す
イメージは写真に限りません。 パターン、アイコン、インフォグラフィック、活版印刷のデザインは、メッセージを整理、簡素化、明確化するのに役立つ幅広いビジュアルを提供します。

アニメーション画像と組み合わせることもできます。 メールで GIF を使用しても、必ずしもユーザー エクスペリエンスが向上するわけではありませんが、注意を引き、メッセージにちょっとした楽しみを加えます。
興味をからかう
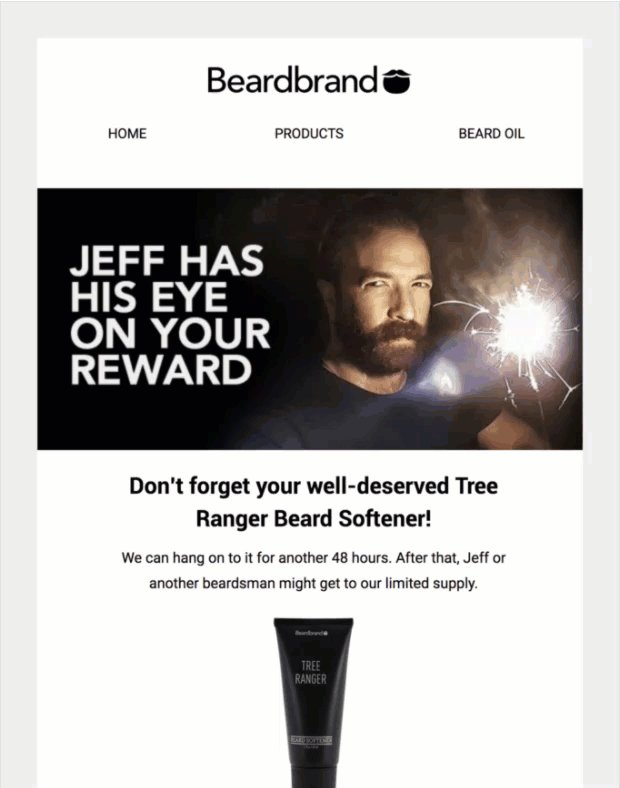
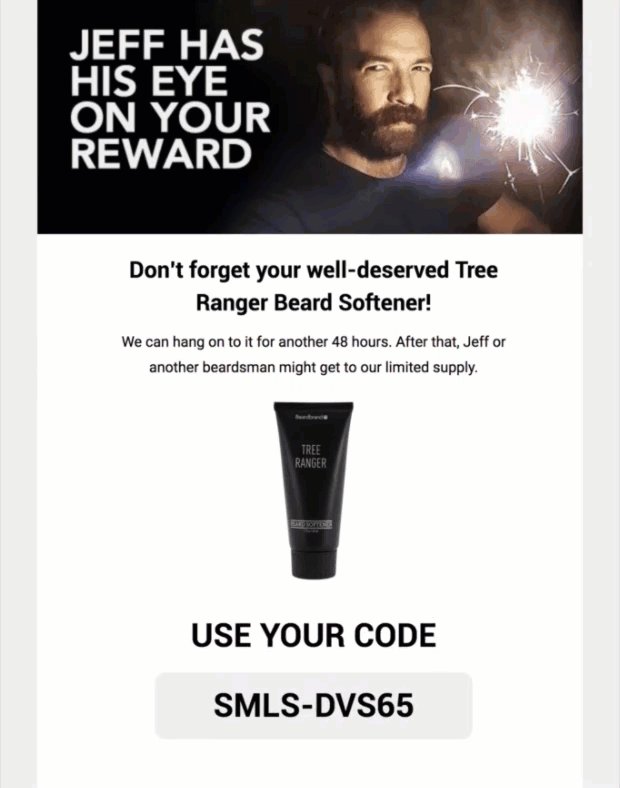
ビジュアルは、メール デザインの要素を整理し、注目を集めるのに役立ちます。 少し創造性を働かせれば、画像やアニメーションも CTA の強化として機能します。
読者の興味をそそるデザイン要素を通じて、読者と対話します。 これらの機能の中には、HTML などのカスタム コーディング言語の知識が必要なものもありますが、その「すごい」効果により、より多くのコンバージョンを獲得できます。
カウントダウン タイマーで緊急性を高める
Casper のこの例では、カウントダウン タイマーは、標準的な「今すぐ購入」ボタンよりも強力な CTA であり、顧客が行動を起こす緊急性を高めています。

インタラクティブな CTA を追加する
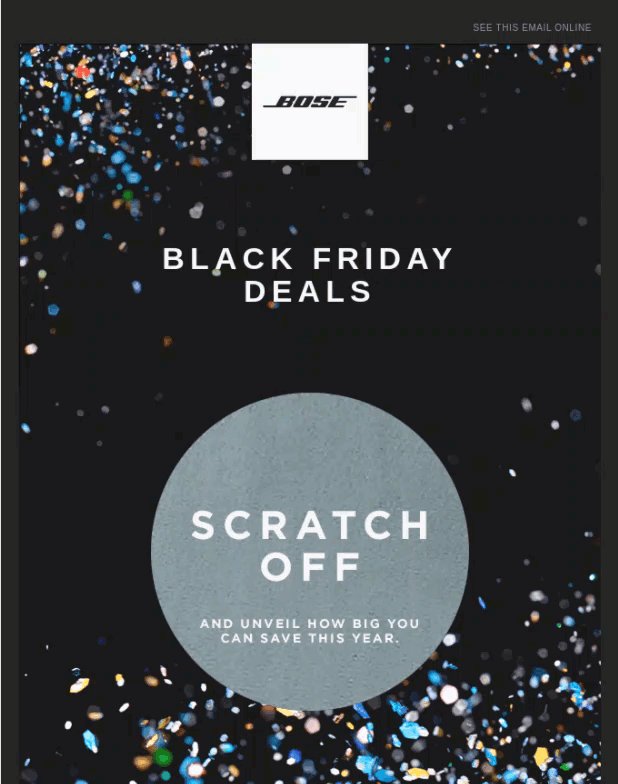
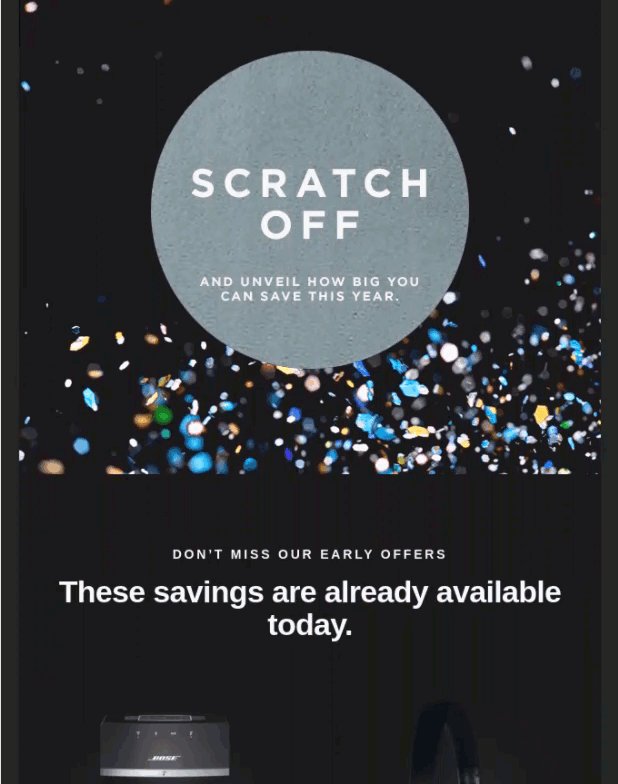
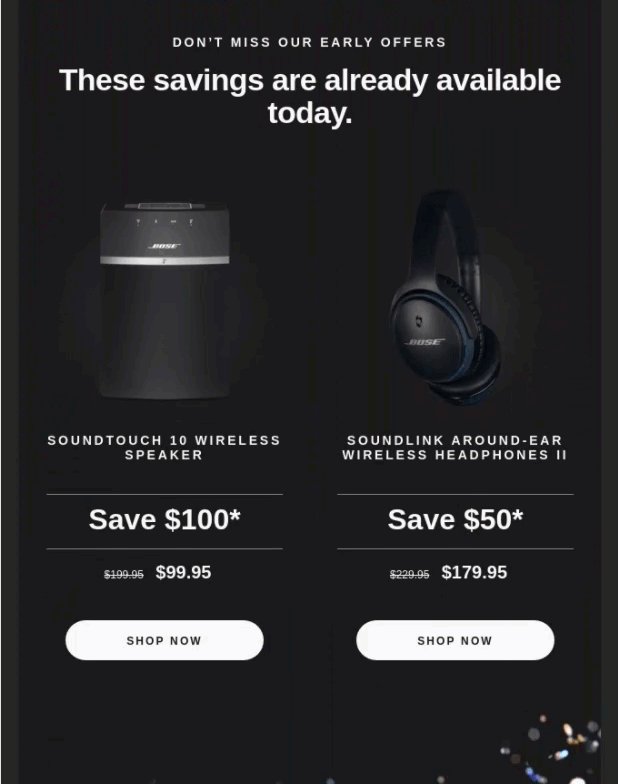
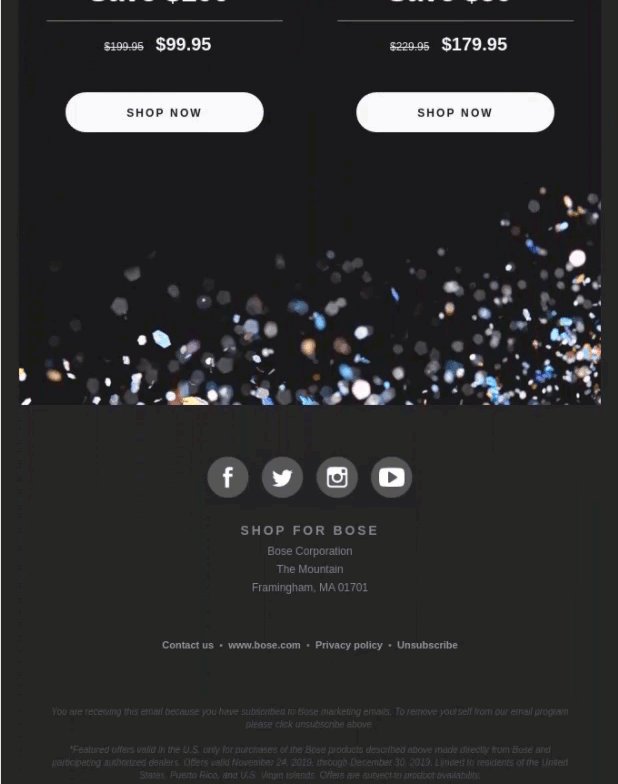
Bose は、従来のスクラッチ オフ クーポンをデジタル化して、視覚的な魅力と非常にモチベーションの高い CTA のワンツー パンチを実現しました。

他のインタラクティブな機能は、それ自体では CTA ではありませんが、関心を高め、クリックの魅力を高めるために機能します。
次の方法で注意を払いましょう:
- ユーザーが画像にカーソルを合わせると詳細情報が表示される製品写真など、あらゆる電子メール要素に適用できる反転効果
- ロールオーバー効果により、顧客は展示している製品の詳細と角度を確認できます
これらの遊び心のあるデザイン要素に夢中になるのは簡単です。 上記の Bose の CTA のように、CTA が目立つようにします — 十分な余白、十分な余白、スキャン可能な構成を備えたシンプルなレイアウトを使用してください。
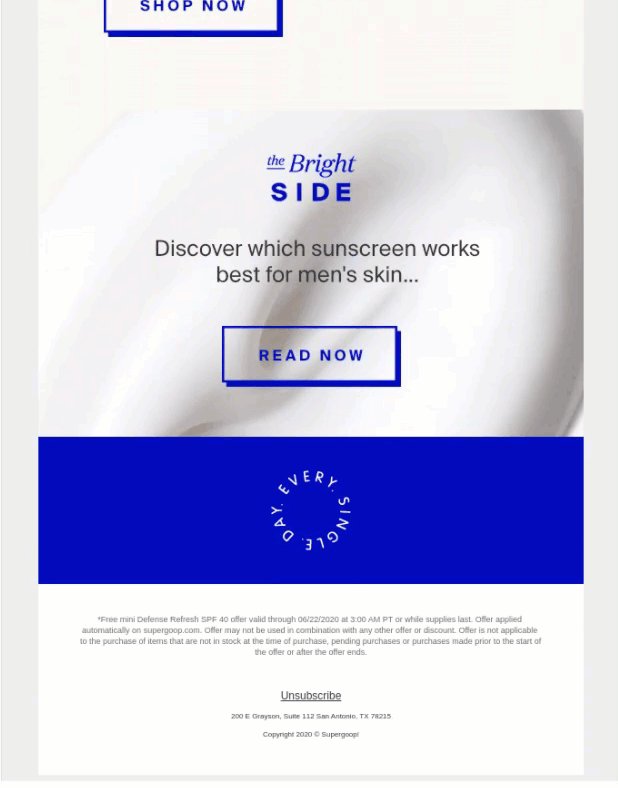
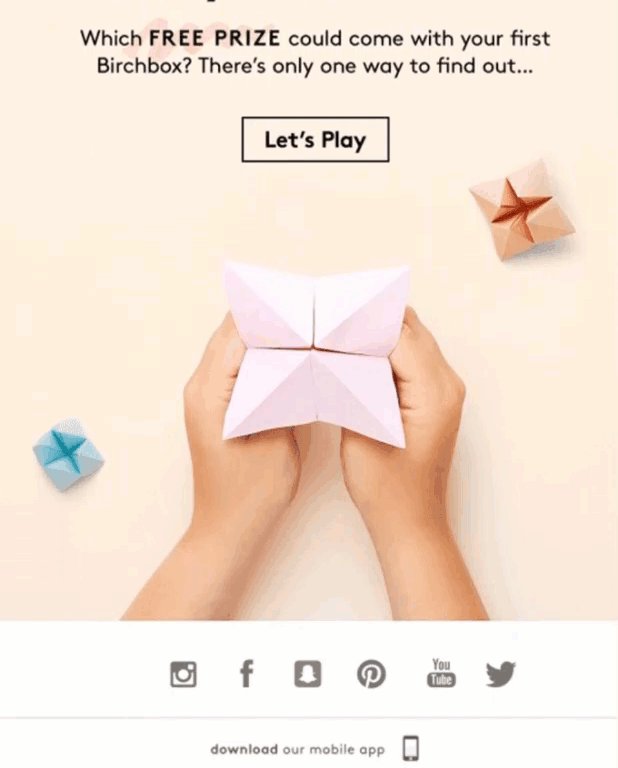
読者の好奇心に訴える
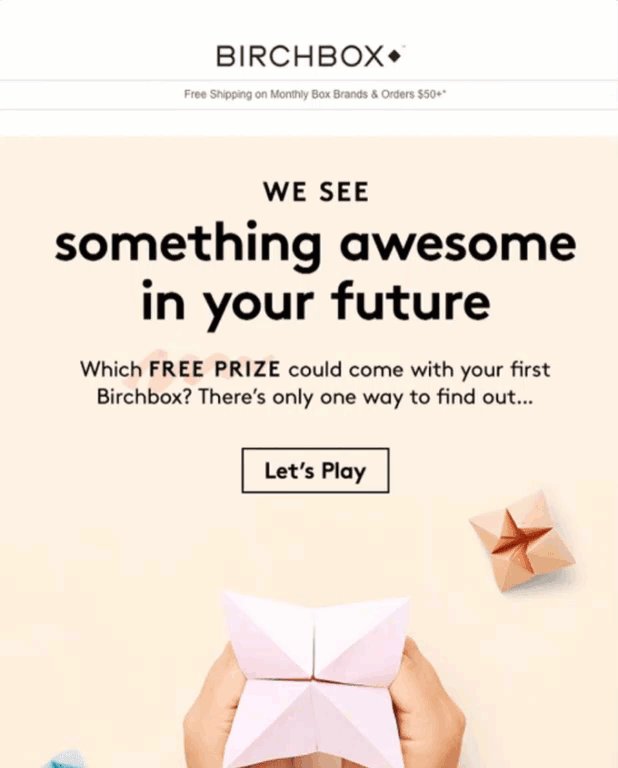
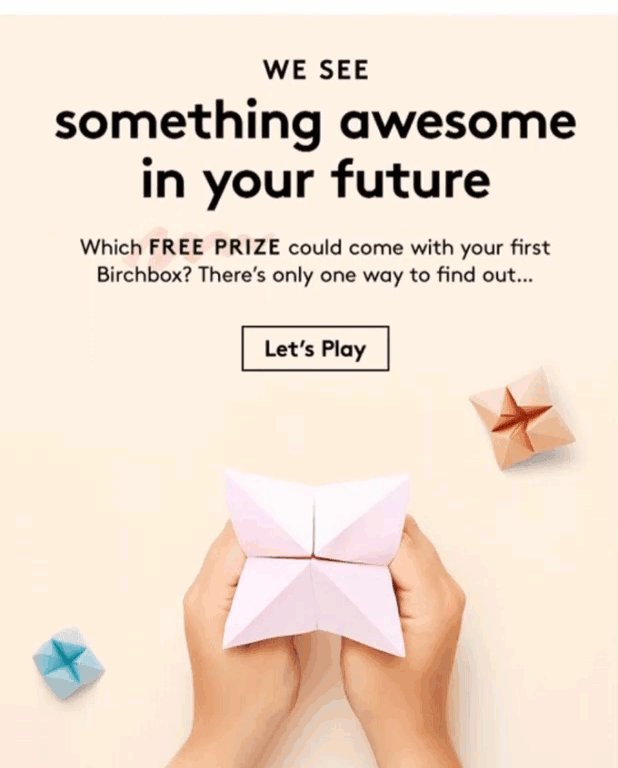
静的な画像は、陰謀を構築するのと同じくらい強力です。 この例では、Birchbox は顧客の好奇心をそそる製品の説明や写真を意図的に除外しています。

力強く仕上げる
フッターは、サブスクライバーがブランドの詳細を探したり、連絡方法を学んだり、メール設定を管理したりする場所です。 メールのデザインを一周しながら、ブランドの透明性とアクセスを促進するスペースを提供します。
フッターに有用な情報を含める
メール レイアウトの他の部分と同様に、読者に付加価値を与える情報のみを含めます。 顧客が求める一般的なフッター機能は次のとおりです。
- ビジネスの住所
- 信頼を構築し、スパムの苦情を防ぎ、米国連邦取引委員会によって設定されたオプトアウト規制に準拠するために、購読を解除する簡単な方法
- 連絡先情報 — サイトへのリンク、メール アドレス、電話番号など
- サブスクライバーがあなたをフォローしたり、あなたのコンテンツをソーシャルで共有したりすることを奨励するソーシャル メディア ボタン
メール キャンペーンによっては、次のような追加の要素を含めることができます。
- 友達に転送オプション
- サブスクライバーがオプションを更新するための設定センターへのリンク
- 彼らがあなたのメッセージを受信している理由を説明する簡単なリマインダー
- プライバシー ポリシーへのリンク
- メールで提示されたオファーに関する詳細と制限のリスト
- インスピレーションを与える引用などの詳細を含むブランドのサインオフ
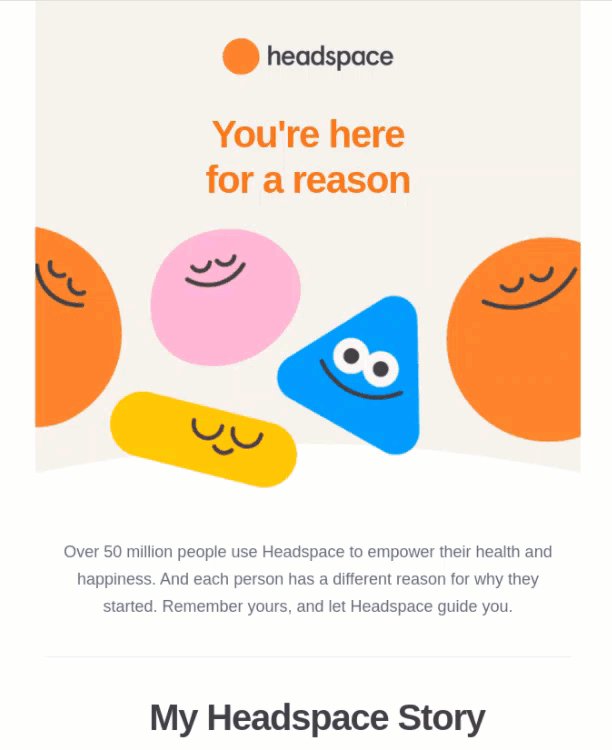
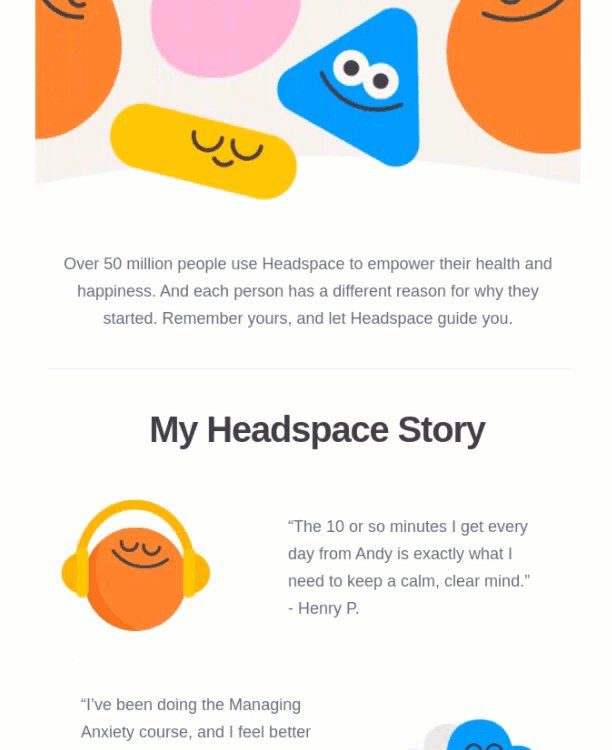
フッターのデザインに一貫性を持たせる
階層を使用して情報を整理し、読者が探しているものに正確に集中できるようにします。 以下の例の Headspace のように、レイアウトのルック アンド フィールに忠実であり続けて、最終的なデザインがまとまりのあるものになるようにします。
デザインに合わせてフッターのスタイルを設定します。
- ヘッダーとラベルをクリアする
- テキストを分割するアイコン
- 配色を補完する背景
- セクションを分離するためのパディング

適切なツールがあれば、ゼロから始める必要はありません
単純化したときに最も効果的なものについては、コンバージョンにつながるメール デザインの開発は複雑になる可能性がありますが、必ずしもそうである必要はありません。
Constant Contact のメール マーケティング プラットフォームを使用すると、あらゆる点で優れた既製のテンプレートを使用して、次のメール キャンペーンを開始できます。 これにより、メッセージを書き始める前に、デザインが途中まで完成します。
パーソナライゼーション ツールからコンテンツ ブロックのドラッグ アンド ドロップ、電子メールの自動化、連絡先のセグメンテーションまで、顧客との真のつながりを築くために必要な簡単なカスタマイズ要素がすべて揃っています。
ブランドに声を与えるデザインツールを使用してメールマーケティングがどのように機能するかについては、お問い合わせください。または、ご自身で試してみてください。
