이메일 디자인에 영감을 주는 22가지 실제 사례
게시 됨: 2020-12-30이메일 마케팅은 충성도 높은 브랜드 팔로워를 구축하고 유지하는 가장 효과적인 방법 중 하나입니다.
기본적으로 이메일 통신은 권한 기반입니다. 구독자가 목록에 등록할 때 구독자는 브랜드에 대한 관심을 나타낼 뿐만 아니라 귀하의 의견을 듣기를 기대합니다. 이러한 태도로 인해 이메일 마케팅은 다른 마케팅 채널보다 매출을 전환할 가능성이 더 높아집니다. 평균적으로 1달러당 최대 47달러의 수익을 올릴 수 있습니다.
수익은 여기서 그치지 않습니다. 정기적인 참여는 다음과 같은 충성도 높은 고객을 확보하는 데 도움이 됩니다.
- 신규 고객보다 평균 31% 더 지출
- 일회성 구매자보다 50% 더 많은 사람들을 추천합니다.
- 판매하는 다양한 제품을 시험해 볼 가능성이 높아져 비즈니스 성장을 지속할 수 있습니다.
최고의 이메일 디자인은 또한 새로운 리드를 이끌어냅니다. 이 가이드 전체에 걸쳐 22가지 실제 이메일 디자인 예제를 통해 이를 달성할 수 있습니다.
- 이메일 디자인을 돋보이게 만드는 방법
- 속도를 우선시하는 이미지 최적화
- 모든 기기에서 멋지게 보이도록 하세요.
- 메시지를 개인적으로 만드세요
- 단순하게 유지
- 제한적인 스캔을 방지하기 위해 강력하게 시작하십시오.
- 독자의 시선을 페이지 아래로 향하게 하세요
- 시각적으로 말하기
- 콘텐츠 블록으로 탐색
- 행동 장려
- 컬러로 시선 집중
- 시각적 개체로 실험
- 애타게 관심
- 강한 마무리
- 올바른 도구를 사용하면 처음부터 시작할 필요가 없습니다.
제품, 블로그 게시물 또는 기타 콘텐츠에 연결하는 경우 마케팅 이메일 중 하나의 링크에서 클릭할 때마다 트래픽이 발생하여 웹사이트의 검색 엔진 최적화(SEO)가 향상됩니다. 시간이 지남에 따라 이 활동은 사이트의 검색 가능성도 높여 검색 엔진에서 새로운 고객의 관심을 끌 수 있습니다.
이메일 디자인을 돋보이게 만드는 방법
평균적인 사람은 하루에 96개 이상의 이메일을 받습니다. 이메일의 첫인상은 중요하며 연구에 따르면 좋은 이메일을 만드는 데 몇 초밖에 걸리지 않습니다.
이메일을 통해 전달하는 내용도 중요하지만 말하는 방식도 중요합니다. 효과적인 이메일 디자인은 청중이 메시지를 시각화하는 데 도움이 됩니다. 레이아웃의 구성은 사람들이 흥미를 잃고 클릭하지 않기 전에 사람들의 관심을 끌 수 있습니다.
다음과 같은 디자인 신호를 활용하여 독자가 보는 것을 이해하도록 돕습니다.
- 주의를 끌고 메시지의 내용을 보여주는 초점
- 아이디어를 구성하는 패턴과 모양
- 중요한 포인트를 강조하는 색 구성표
- 브랜드 친숙도를 형성하는 일관된 요소
마케팅 이메일은 복잡하지 않게 눈에 띄어야 합니다. 다음과 같은 이메일 디자인으로 메시지 볼륨을 높이세요.
- 속도를 우선시하는 이미지 최적화
- 모든 기기에서 멋지게 보이도록 하세요.
- 메시지를 개인화하세요.
- 일을 단순하게 유지
- 제한적인 스캔을 방지하기 위해 강력하게 시작하십시오.
- 독자의 시선을 페이지 아래로 향하게 하세요
- 시각적으로 말하기
- 콘텐츠 블록으로 탐색
- 행동 장려
- 컬러로 시선 집중
- 시각적 개체로 실험
- 애타게 관심
- 강한 마무리
아래에서 이러한 디자인 요소가 작동하는 이유와 이를 사용하여 더 나은 이메일을 만드는 방법을 살펴보겠습니다. 다음 캠페인에도 영감을 주기 위해 실행 중인 이러한 효과적인 이메일 디자인 요소의 눈길을 끄는 예가 있습니다.
속도를 우선시하는 이미지 최적화
2000년 Microsoft 연구에 따르면 “소비자의 평균 집중 시간은 12초였습니다. 약 15년 후, 그것은 8초로 떨어졌습니다.” — 최근 연구에 따르면 우리의 집단 주의 범위는 계속 좁아지고 있습니다.
이메일을 로드하는 데 2초 이상 걸리면 이 덧없는 주의 기간을 잡고 확장하는 데 시간을 낭비하게 됩니다. 빠른 전달을 위해 콘텐츠를 최적화하세요.
다음을 포함하여 이메일 서버에 대해 가장 널리 지원되는 파일 형식을 이해하는 것부터 시작하십시오.
- 사진용 JPEG
- 선화용 PNG 및 GIF
- 이미지 애니메이션용 GIF
빠른 로드를 위해 이미지를 준비하려면 다음을 수행해야 합니다.
- 최소 600–650픽셀 너비의 이미지를 사용하여 시각적 요소가 빠르게 로드되지만 왜곡되지 않습니다.
- 캠페인 라이브러리에 업로드할 때 압축을 최소화하기 위해 원본 파일을 인치당 72픽셀의 해상도로 저장합니다.
- 파일 크기를 5MB 미만으로 줄이십시오.
Constant Contact의 이미지 라이브러리 및 호스팅과 같은 도구를 사용하면 이 프로세스를 간소화하고 메시지가 시간과의 경쟁에서 지지 않도록 할 수 있습니다.
모든 기기에서 멋지게 보이도록 하세요.
대부분의 사람들은 스마트폰으로 이메일을 봅니다. 컴퓨터 화면에서처럼 스마트 장치에서도 잘 보이는 메시지를 디자인하여 이메일이 이러한 고객 행동과 호환되는지 확인하십시오.
모바일 반응형 디자인 만들기
모바일 응답성이 없으면 이메일이 상호 작용하기 어렵거나 왜곡되거나 잘릴 수 있습니다. 다음을 통해 청중이 이메일을 보는 방식에 관계없이 잠재고객에게 도달하세요.
- 이메일 미리보기에서 잘리지 않는 간결한 제목으로 시작
- 작은 화면에서 읽기 어려운 작은 텍스트 피하기
- 디자인이 모든 장치에서 올바르게 보이도록 하는 웹 안전 글꼴 사용
- 자동 이미지 다운로드를 제한하도록 설정된 기본 설정을 사용하여 사람들에게 도달하기 위해 시각적 개체에 대체 텍스트 추가
- 레이아웃이 모든 크기의 화면에 맞게 조정되는지 확인

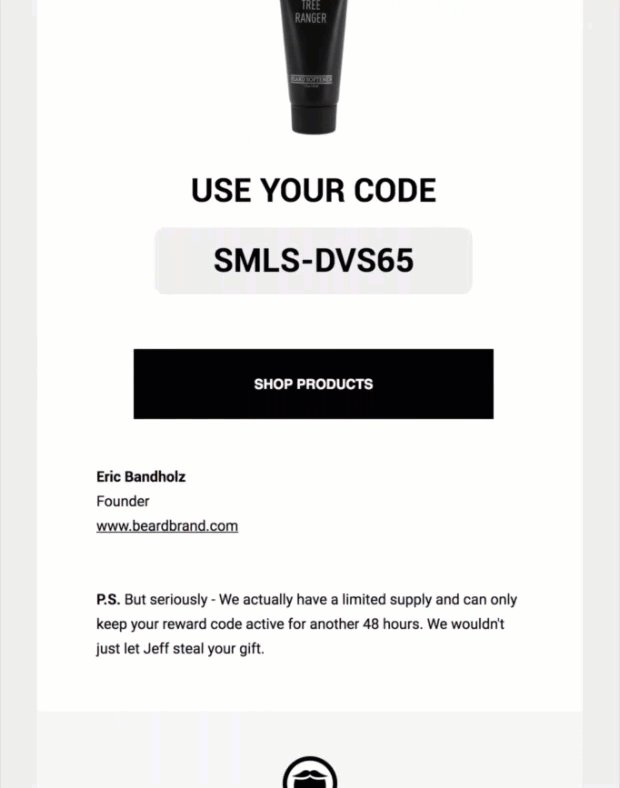
모바일 사용자가 귀하와 상호 작용하도록 촉구
모바일 반응형 이메일은 오픈율을 높일 수 있습니다. 최고의 모바일 지원 이메일 디자인은 또한 사용자가 쉽게 상호 작용할 수 있도록 합니다.
스마트폰 사용자의 약 80%가 기기를 통해 구매합니다. 고객이 휴대전화에서 바로 사용할 수 있는 쿠폰 코드나 할인을 잘 배치하여 더 편리하게 사용할 수 있습니다.

메시지를 개인화하세요.
가장 효과적인 이메일 캠페인은 만능이 아닙니다. Aberdeen Group에 따르면 개인화된 이메일은 고객 전환율을 20% 향상시킵니다.
사람들은 하루 종일 많은 메시지를 받습니다. 그들은 개인의 이메일을 더 잘 받아들입니다. 관련성이 있고 선호도와 구매 패턴에 따라 맞춤화된 이메일입니다.
잠재고객 세분화
고객 이메일 개인화는 전략적 연락처 목록 세분화로 시작됩니다. 이메일 마케팅 캠페인에서 구매 대상 또는 판매 파이프라인의 위치와 같은 공통 특성을 기반으로 연락처를 더 작은 그룹으로 나누는 데 도움이 됩니다.
세분화를 통해 보내는 각 이메일이 보다 직접적으로 전달됩니다. 별도의 고객 그룹과 관련이 있고 구체적이고 관련이 있는 콘텐츠를 사용하면 메시지가 더욱 매력적이고 매력적입니다.
Constant Contact에서 제공하는 것과 같은 세분화 도구를 사용하여 이 프로세스를 자동화할 수 있습니다.
- 최대 500개의 고유 태그를 사용하여 여러 목록을 만들고 해당 목록 내에서 추가로 분류
- 고객 행동, 목록 멤버십, 전자상거래 활동 또는 할당한 사용자 정의 필드와 같은 측정항목을 기반으로 연락처 필터링
- 고객이 구독할 때 자동 트리거를 설정하여 참여 동기가 매우 높을 때 연락을 시작합니다.
- 활동을 기반으로 연락처에 후속 조치를 취하기 위해 시간이 지정된 이메일 시리즈를 시작합니다.
- 다양한 청중과 공유할 여러 버전의 이메일 작성

개별 고객과 직접 대화
Salesforce는 거의 "59%의 고객이 과거 상호 작용을 기반으로 한 맞춤형 참여가 비즈니스 성공에 매우 중요하다고 말합니다" 라는 사실을 발견했습니다.
다음을 통해 고객이 기대하는 추가 개인 터치를 추가하십시오.
- 이메일이 스팸으로 분류될 가능성을 줄이는 개인 인사말
- 고객이 정기적인 일정에 콘텐츠를 받기를 기대하는 일관성
- 발신자 분야에서의 브랜드 인지도, 신뢰성 및 신뢰 증진
- 주의를 끌고 독자가 기대할 수 있는 내용을 요약하는 대담한 제목

일을 단순하게 유지
최고의 이메일 디자인은 독자가 메시지를 경험하는 방식을 우선시합니다. 독자에게 긍정적인 경험을 제공한다는 것은 소란과 주의를 산만하게 하지 않고 바로 본론으로 들어가는 것을 의미합니다.
이 적으면 많을수록 더 많은 개념은 프레젠테이션의 단순성을 장려하는 디자인 기둥인 힉스의 법칙과 관련이 있습니다. 메시지와 디자인에 더 많이 포함할수록 사람들이 결정을 내리는 데 더 오래 걸립니다. 정보 과부하는 고객의 짧은 집중 시간과 잘 맞지 않습니다.
단순함을 중심으로 디자인하려면 다음을 수행해야 합니다.
- 구체적이고 각 이메일에 보내는 정보의 양을 제한하십시오.
- 콘텐츠를 작고 실행 가능한 단계로 나누어 독자를 안내합니다.
- 하나의 디자인으로 경쟁하는 너무 많은 콘텐츠로 고객을 압도하지 마십시오.
- 디자인을 통한 직접적인 관심
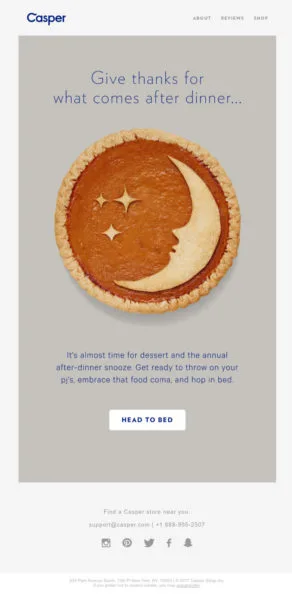
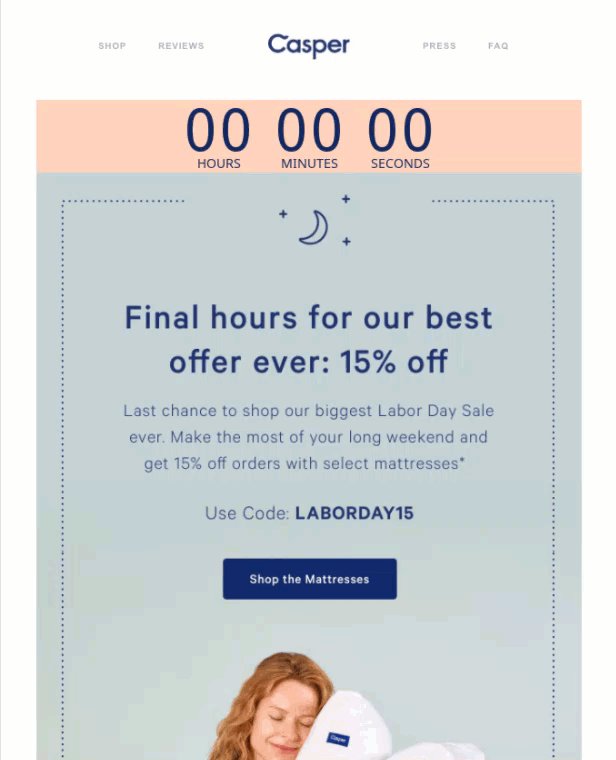
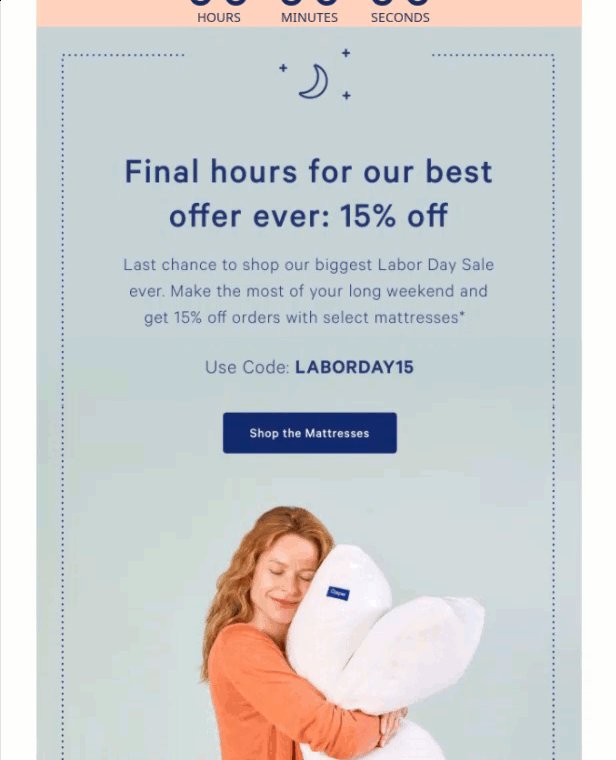
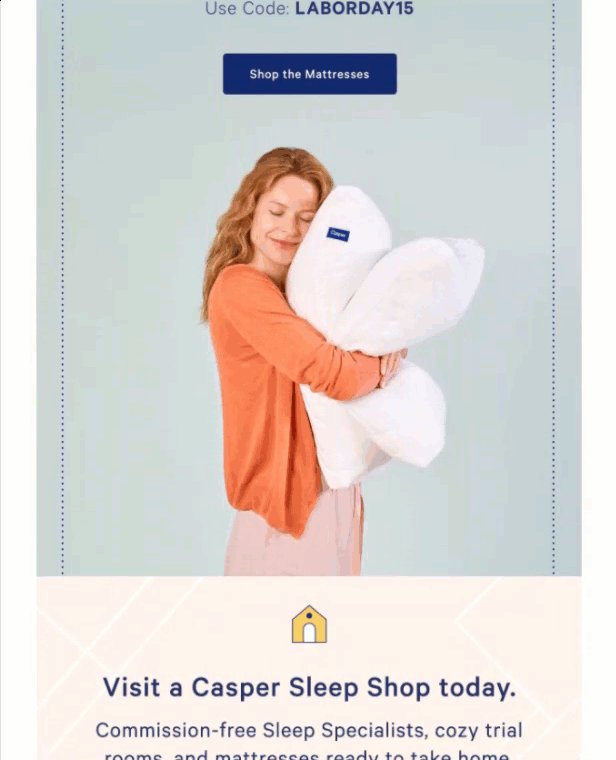
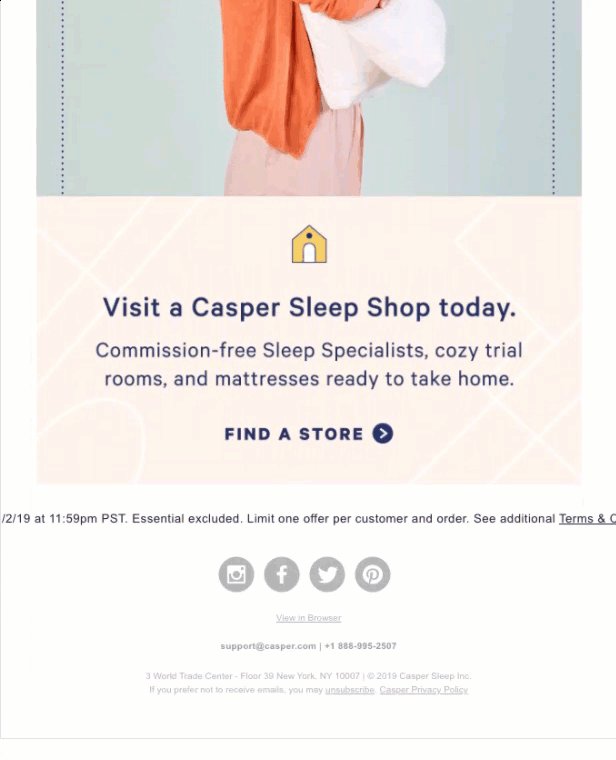
이메일 캠페인에 힉스 법칙을 적용하기 위해 숙련된 그래픽 디자이너가 될 필요는 없습니다. 오늘날의 다재다능한 이메일 마케팅 도구를 사용하면 Casper가 아래의 휴가 메시지에서 하는 것처럼 단순한 디자인에 기반을 둔 놀랍고 눈길을 끄는 메시지를 쉽게 만들 수 있습니다.

제한적인 스캔을 방지하기 위해 강력하게 시작하십시오.
Nielsen Norman Group의 연구에 따르면 일반 사람은 디지털 콘텐츠를 볼 때 F자형 스캔 패턴을 따르며 이로 인해 메시지가 전달되는 양이 제한될 수 있습니다.
그러나 Nielsen은 좋은 디자인이 이와 같은 제한적인 스캔을 방지할 수 있다고 말합니다. "레이어 케이크" 디자인은 다음을 통해 사람들이 전체 그림을 볼 수 있도록 도와줍니다.
- 눈에 띄는 리드로 초점 그리기
- 색상 및 패턴과 같은 요소를 사용하여 이메일 본문 전체에 유사한 아이디어 연결
- 케이크 층 사이에 설탕을 입히는 것과 같이 공백으로 정보를 구분합니다.

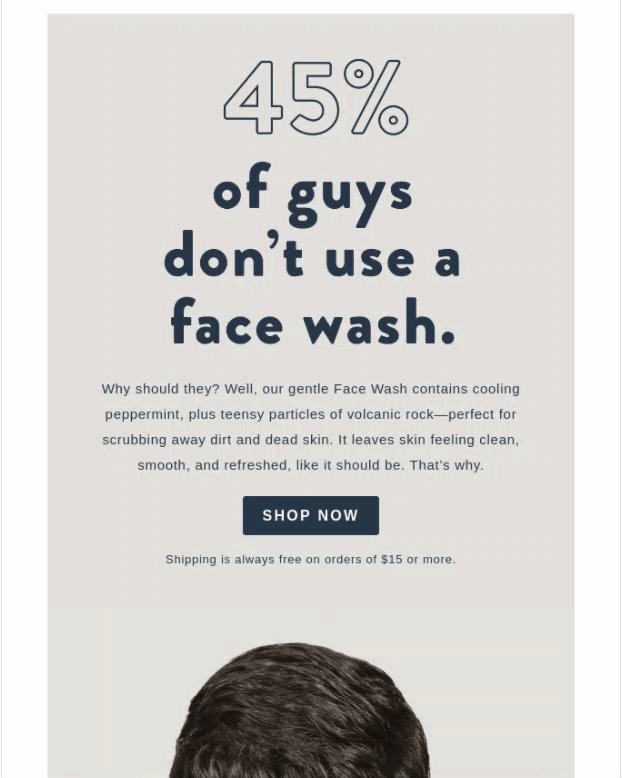
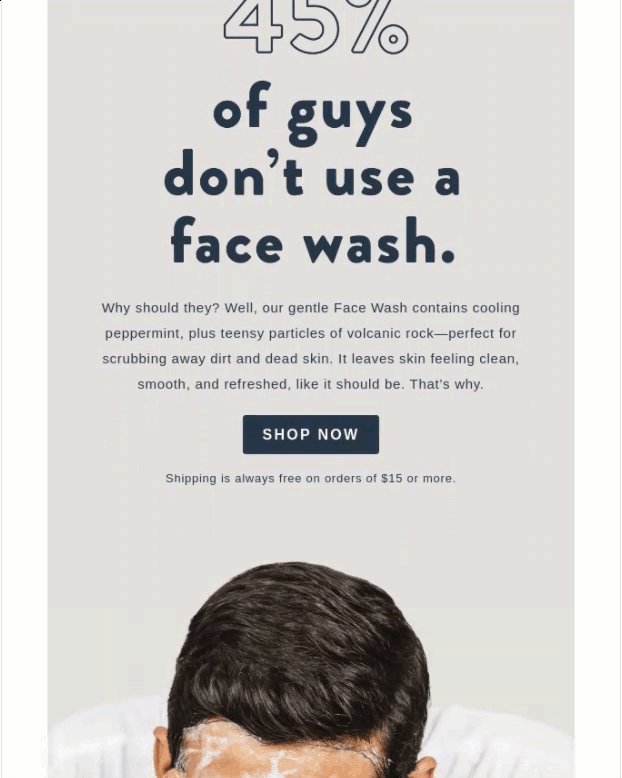
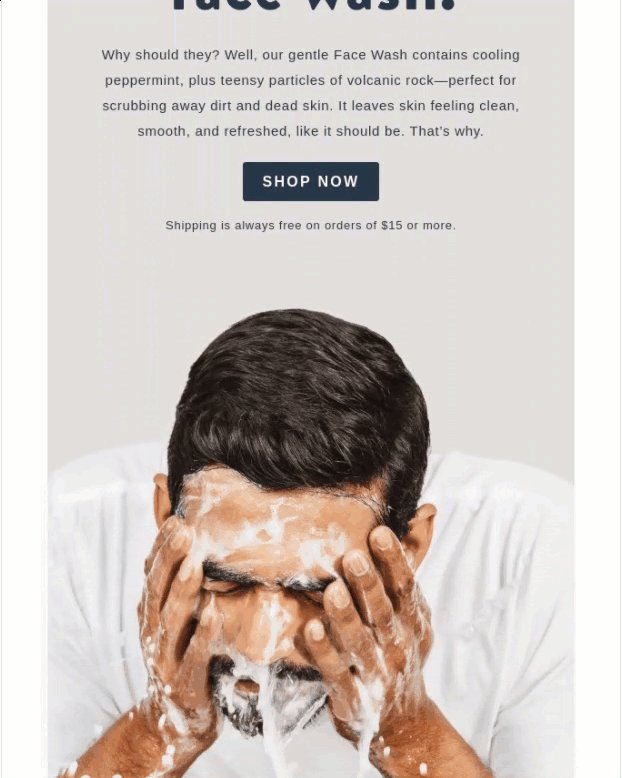
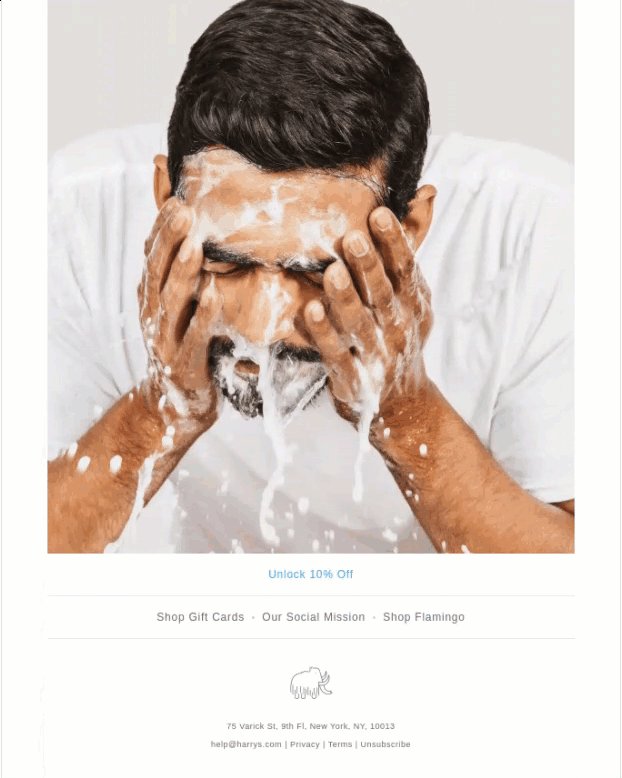
독자의 시선을 페이지 아래로 향하게 하세요
"Above the fold"는 미디어 세계에서 차용한 디자인 개념입니다. 신문은 가판대에 오기 전에 반으로 접히기 때문에 가장 중요한 헤드라인, 기사, 이미지를 먼저 보여줘야 합니다.
이메일의 "접기"는 독자가 나머지 메시지를 보기 위해 스크롤해야 하는 위치입니다. 강력한 시작은 독자의 관심을 끌고 이메일의 나머지 부분을 읽을 수 있도록 합니다.
그들이 계속 읽을 수 있도록 하기 위해, 당신은 또한 그들이 하기를 원하는 것에 대해 텍스트를 통해 그들을 안내해야 합니다. 다음을 사용하여 이메일 전반에 걸쳐 초점을 맞추세요.
- 복사 밀도가 높은 이메일이 더 넓은 여백으로 빛나기 때문에 공간의 전략적 사용
- 시각적 방향을 만들기 위한 텍스트, 아이디어 및 이미지 블록 주변의 공백
- 콘텐츠를 읽을 수 있도록 대비 및 적절한 텍스트 크기 조정
- 페이지 아래로 주의를 유도하고 디자인의 균형을 유지하는 이미지
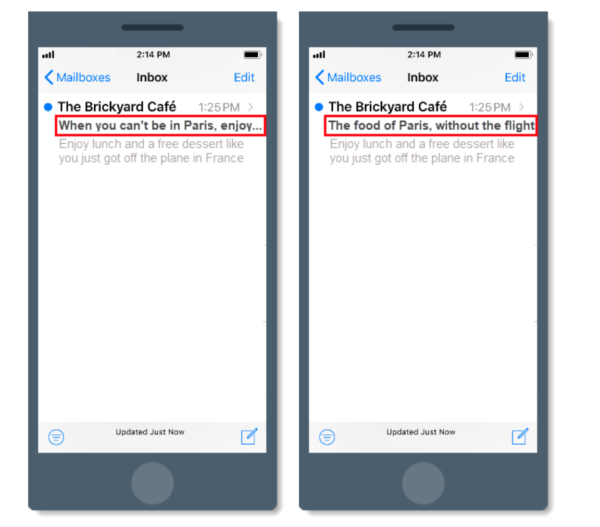
- 장식용 글꼴은 스캔하기 어렵고 모든 장치에서 제대로 로드되지 않을 수 있으므로 표준 및 웹용 글꼴
위의 예에서 Harry's는 처음에 이메일의 의도를 분명히 한 다음 이러한 디자인 트릭을 사용하여 사람들이 계속 스크롤하도록 합니다.
이메일의 프리헤더는 스크롤 없이 볼 수 있는 부분도 지원할 수 있습니다. 이 텍스트는 받은 편지함의 제목 줄 뒤에 표시됩니다. 공백으로 두면 프리헤더가 자동으로 이메일 본문의 첫 번째 문장을 표시합니다. 그러나 독자에게 이메일에서 무엇을 기대하는지 보여주도록 사용자 정의할 수 있습니다. 이렇게 하면 이메일 열기율이 향상되고 독자가 전체 메시지를 스캔할 수 있습니다.

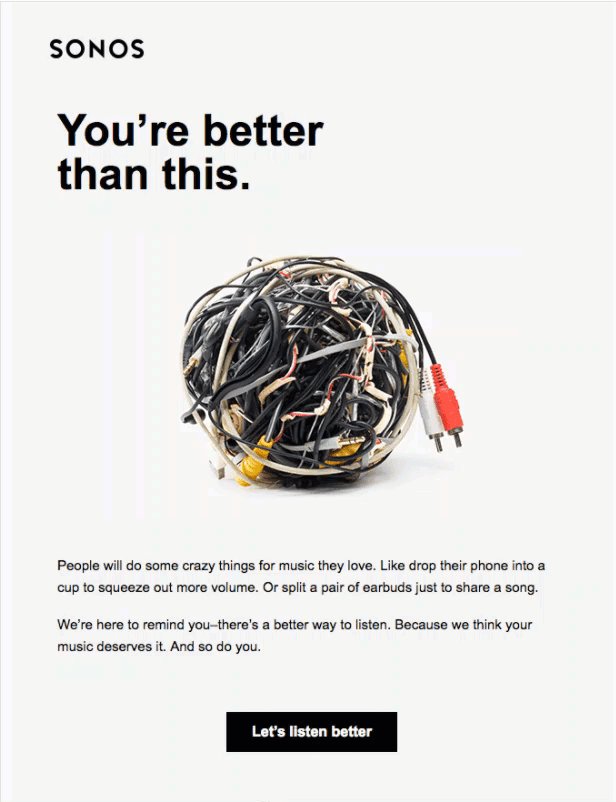
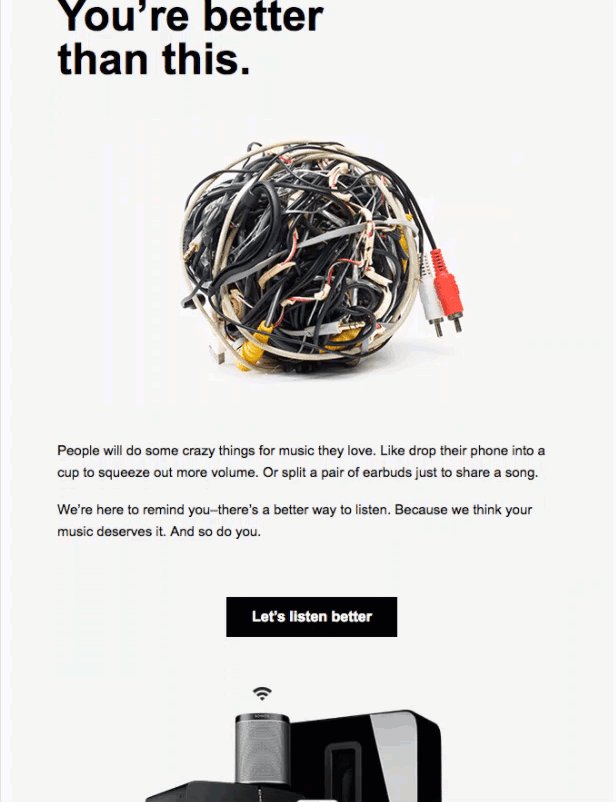
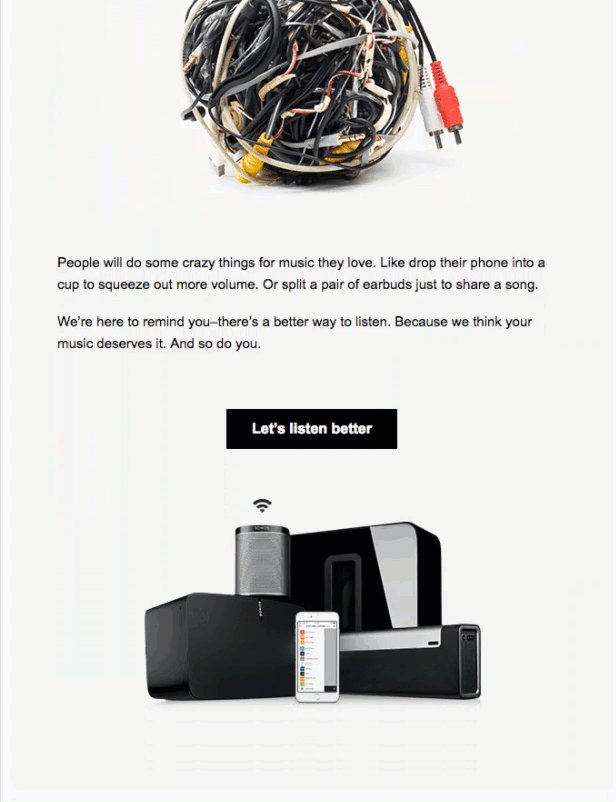
시각적으로 말하기
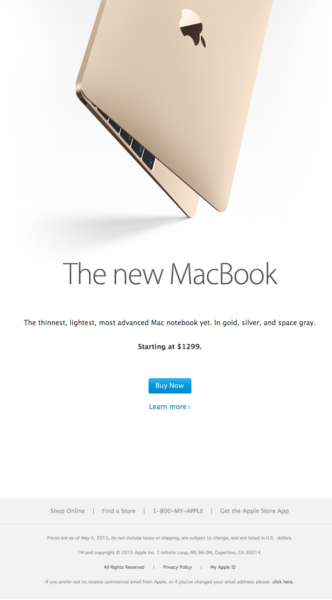
화면에서 콘텐츠를 구성하는 방법은 독자의 관심을 끌 뿐만 아니라 눈에 띄는 헤드라인 이상으로 전달해야 합니다. 가장 성공적인 이메일 디자인은 이를 시각적으로 구현합니다. 이메일의 최종 모습은 브랜드의 어조와 분위기에 따라 달라집니다. Apple은 공백을 대담하게 사용하는 것으로 유명하지만 이 미묘한 접근 방식이 모든 사람에게 적합한 것은 아닙니다.

간격을 통해 주의 집중
브랜드의 목소리에서 벗어나지 마십시오. 그러나 Apple의 미니멀리즘 접근 방식에서 빼야 할 것은 빈 공간이 주의를 얼마나 잘 집중시키는가 하는 것입니다.
색상, 카피, 이미지를 재미있게 활용하되 다음과 같은 디자인으로 Apple의 리드를 따르십시오.
- 깔끔하게 정리된 섹션으로 나뉩니다.
- 쉽게 스캔할 수 있는 정보 계층 구조가 있습니다.
- 그래픽, 머리글, 선 및 모양으로 아이디어 나누기
- 가능할 때마다 알려주는 대신 보여줍니다.
그것은 당신이 제시하는 것의 균형에 관한 것입니다. 레이아웃의 모든 것은 이메일의 전반적인 의도에 부합해야 하며 독자가 그 의도가 무엇인지 더 쉽게 이해할 수 있도록 해야 합니다.

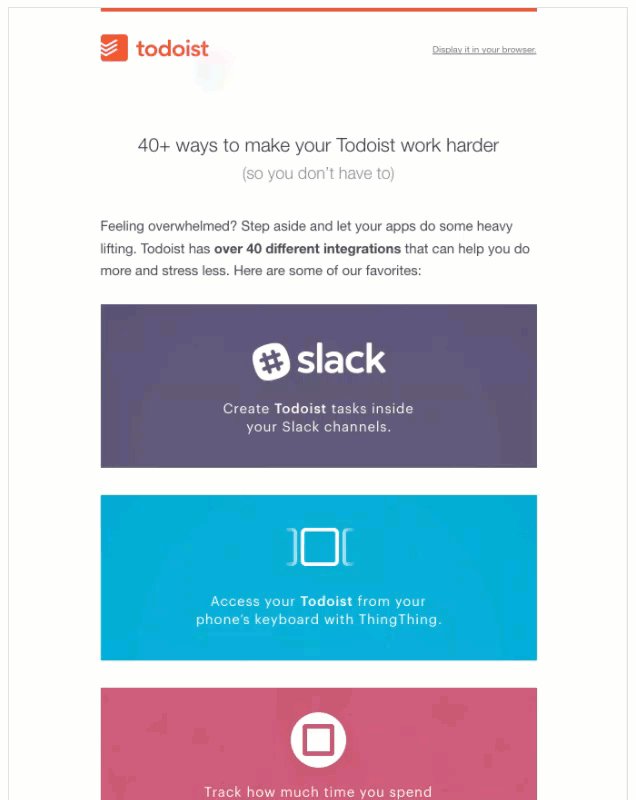
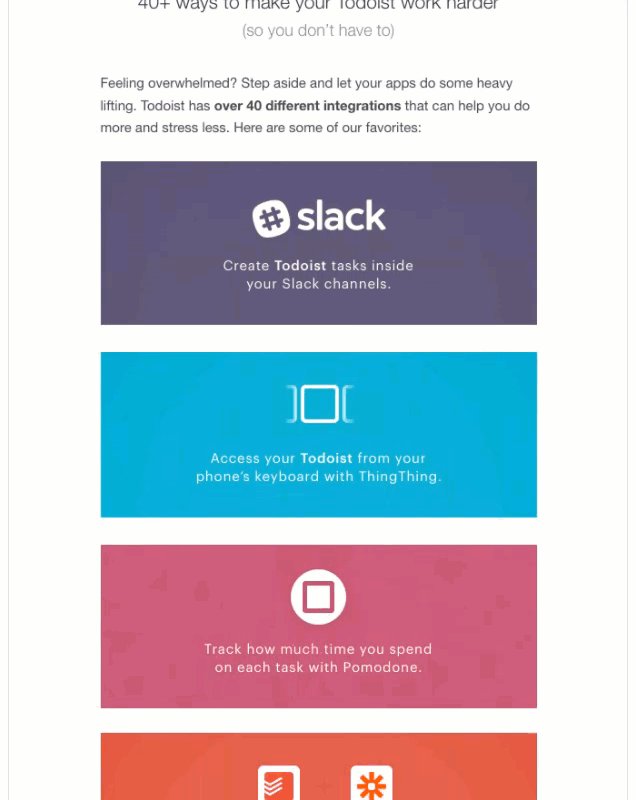
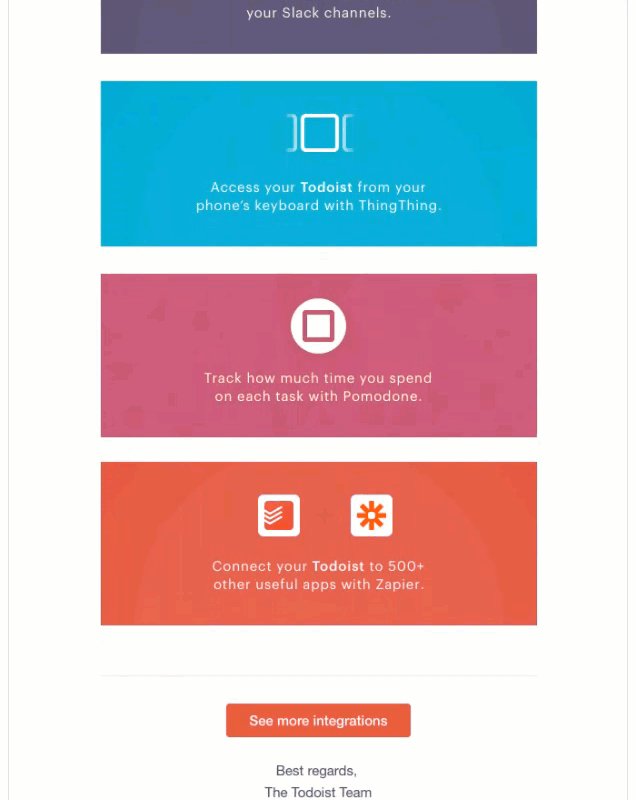
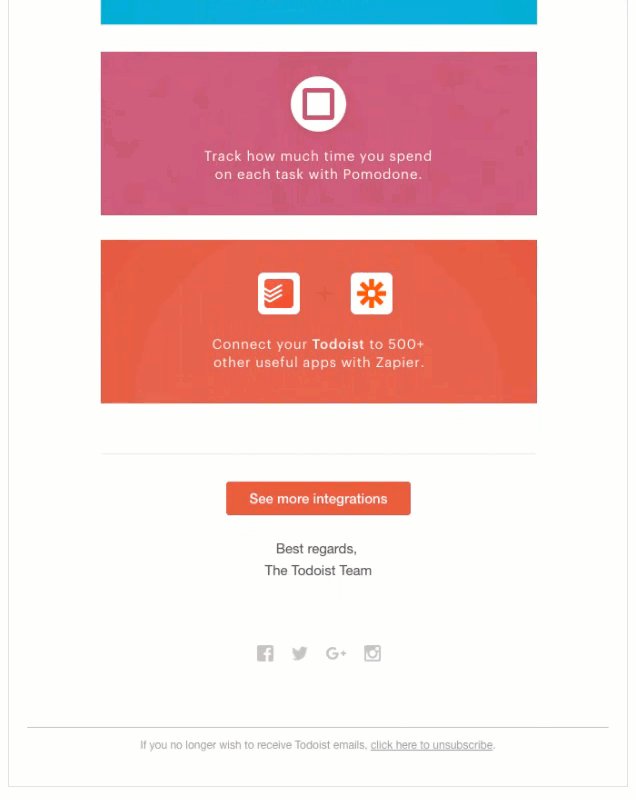
복사본을 가로로 나누기
블로그 게시물, 제품 라인업 또는 기타 뉴스에 대한 업데이트인지 여부에 관계없이 할 말이 더 많을 때가 있습니다. 아래 예에서 Todoist가 하는 것처럼 복사 밀도 정보를 수평으로 나눕니다. 이것은 한 스캔 가능한 스니펫에서 다음 스니펫으로 독자를 안내합니다.


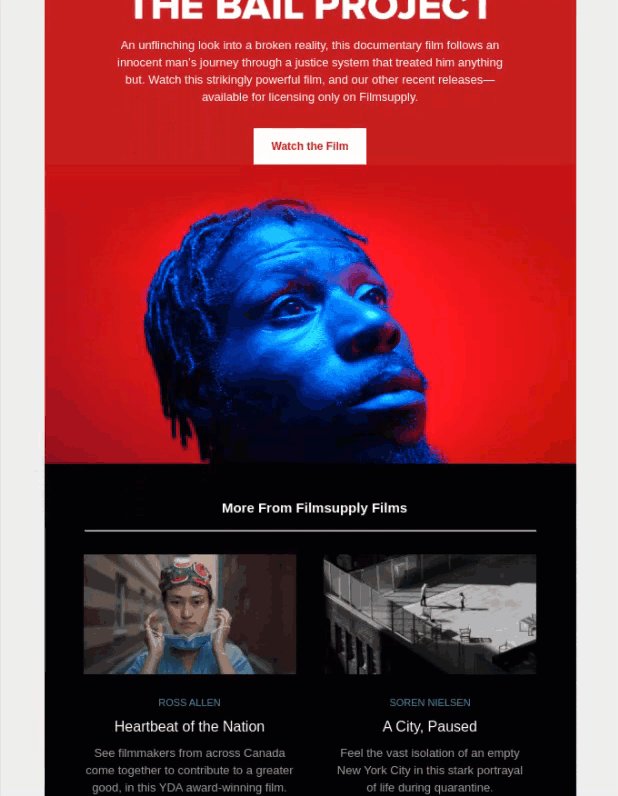
콘텐츠 블록으로 탐색
콘텐츠 블록은 사려 깊은 탐색을 구성하는 데 도움이 되며 콘텐츠 케이크의 레이어 아래로 독자의 주의를 끌기 쉽습니다.
Constant Contact의 이메일 마케팅 플랫폼과 같은 도구를 사용하면 다음과 같은 차단 옵션으로 고객 지도를 구성할 수 있습니다.
- 사용자 정의 글꼴, 색상, 크기 등으로 디자인할 수 있는 텍스트 콘텐츠 블록
- 필터, 프레임 및 오버레이로 최적화할 수 있는 이미지 블록
- 원하는 모양을 만드는 가로 및 세로 구분선
- 정보를 버퍼링하고 눈이 쉴 수 있는 공간을 제공하는 공간 블록
콘텐츠 블록을 사용하여 독자를 페이지 외부의 링크로 안내할 수도 있습니다. 이렇게 하면 단일 메시지에 너무 많은 정보를 집어넣는 경향을 방지할 수 있습니다. 시도:
- 사용자 행동을 유도하는 클릭 가능한 맞춤형 버튼
- 소셜 네트워크에서 팔로워를 늘리는 소셜 블록
- 다른 곳에 업로드된 전체 동영상에 대한 클릭 가능한 미리보기 이미지가 있는 동영상 블록
- 더 긴 형식의 콘텐츠를 미리 볼 수 있도록 하고 독자가 클릭하여 전체 내용을 끝까지 읽을 수 있도록 하는 더 많은 블록을 읽으십시오.
그냥 넘어가지 마세요. 이메일에서 사용하는 콘텐츠 차단 유형이 메시지의 주요 클릭 유도문안(CTA)과 관련이 있는지 확인하십시오. 다양성이 너무 많으면 디자인이 어수선해 보이고 말하려는 내용이 흐려질 수 있습니다.
시각적 요소로 콘텐츠 구성
콘텐츠 블록의 모양을 최적화하여 청중을 쉽게 안내할 수 있습니다.
인간의 눈은 이 정보가 시각적으로 분리된 경우에도 유사하게 보이는 요소를 완전한 이야기의 일부로 인식하는 경향이 있습니다. 유사한 색상, 모양 및 패턴은 콘텐츠 블록의 정보에 논리적 흐름을 제공합니다.
중요한 포인트가 레이아웃 전체에 흩어져 있는 경우 시각적 일관성을 통해 이들을 함께 연결할 수 있습니다. 독자들이 혼동하지 않고 한 생각에서 다음 생각으로 건너뛸 수 있도록 최대한 단순하게 만드는 것입니다.

색상을 사용하여 핵심 포인트 강조 표시
색상은 또한 프로모션, CTA 또는 신제품을 강조하려는 경우 특정 정보를 눈에 띄게 하는 데 도움이 됩니다.
다음을 통해 중요한 콘텐츠를 돋보이게 만드세요.
- 템플릿의 테마를 변경하지 않고 블록의 배경색 변경
- 이미지 또는 텍스트 블록 주위에 테두리 또는 패딩 만들기
- 차분한 색 구성표를 사용하여 밝은 톤으로 주의 집중

행동 장려
효과적인 CTA는 독자가 특정 결과를 향해 나아가도록 영감을 주어야 합니다. 제품 구매 또는 블로그 읽기와 같이 보내는 이메일의 의도와 일치해야 합니다.
레이아웃에 여러 CTA를 포함하면 전환이 증가하는 것으로 표시되지만 문제가 있습니다. 여기에 힉스의 법칙이 적용된다. 너무 많은 옵션을 제공하면 이메일의 의도를 혼동하여 독자가 흥미를 잃을 수 있습니다.
CTA로 메시지 강조
간단한 이메일 디자인은 CTA의 성공에 도움이 됩니다. 주의를 산만하게 하는 시각적 요소가 너무 많으면 고객의 관심을 끌기 위해 자신과 경쟁하는 것입니다.

CTA를 돋보이게 만드세요
구독자가 취하기를 바라는 주요 행동을 고려하고 이를 CTA 전환 목표로 삼으십시오. 이 직접적인 접근 방식은 각 메시지를 단순하고 직접적으로 유지하는 데 도움이 됩니다.
전환하는 CTA:
- 다른 요소들 사이에서 눈에 띄고 눈에 띕니다.
- 이메일 팔레트의 나머지 부분과 대비되는 색상을 사용하십시오.
- 클릭의 결과를 명확하게 하는 명확하고 직접적인 언어를 사용하십시오.
- 긴박감을 조성하라
- 독자의 클릭을 유도하는 이점 설명

독자가 클릭하도록 유도하는 컨텍스트 추가
CTA는 또한 청중의 예약 또는 놓칠 수 있는 두려움을 해결할 수 있습니다. CTA로 다음과 같은 동기를 추가하십시오.
- 프로모션으로 격려 제공
- 사용 가능한 제품 또는 티켓 수를 포함하는 것과 같은 희소성 인센티브를 사용합니다.
- 긴박감을 조성하기 위해 할인 기간을 설명합니다.
- 최근 리뷰 또는 이미 판매된 제품 수와 같은 사회적 증거 제공
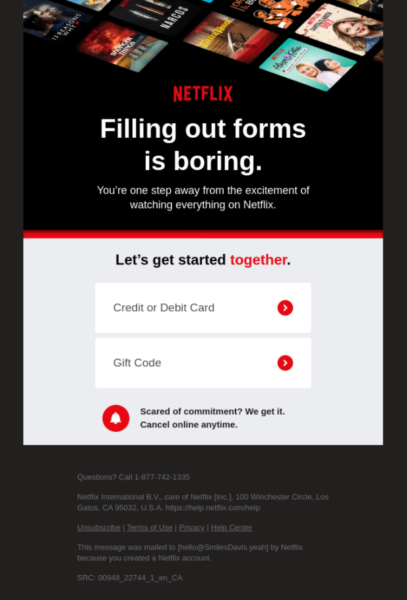
- 무료 평가판을 시작하는 데 신용 카드가 필요하지 않은 것과 같은 보장

CTA 콘텐츠 블록 사용
작동하는 CTA는 독자의 참여를 유도합니다. 액션 블록은 CTA를 대화형으로 만들고 시각적으로 눈에 띄게 하여 이 목표를 더욱 지원합니다. 이와 같은 CTA는 독자의 관심과 활동을 유도하여 목적 없는 검색이나 클릭을 줄입니다.
다음과 같은 Constant Contact의 작업 블록으로 더 나은 참여를 유도하십시오.
- Shopify 스토어에서 상품 진열하기
- Eventbrite 목록의 세부 정보를 이메일로 가져옵니다.
- 사용자가 연락처 목록에 없는 친구에게 전달할 수 있는 RSVP 요청 만들기
- 설문조사로 참여 유도
- 기부금 모으기
- 보너스 고객 쿠폰 — 최소 구매 요건, 만료 날짜 또는 적용하려는 기타 제한 사항과 같은 유연한 옵션
각 이메일을 주요 메시지를 반영하는 하나 또는 두 개의 개별 작업 블록으로 제한하십시오. 너무 많이 포함하면 독자를 혼란스럽게 하고 하려는 요점을 복잡하게 만들 수 있습니다.
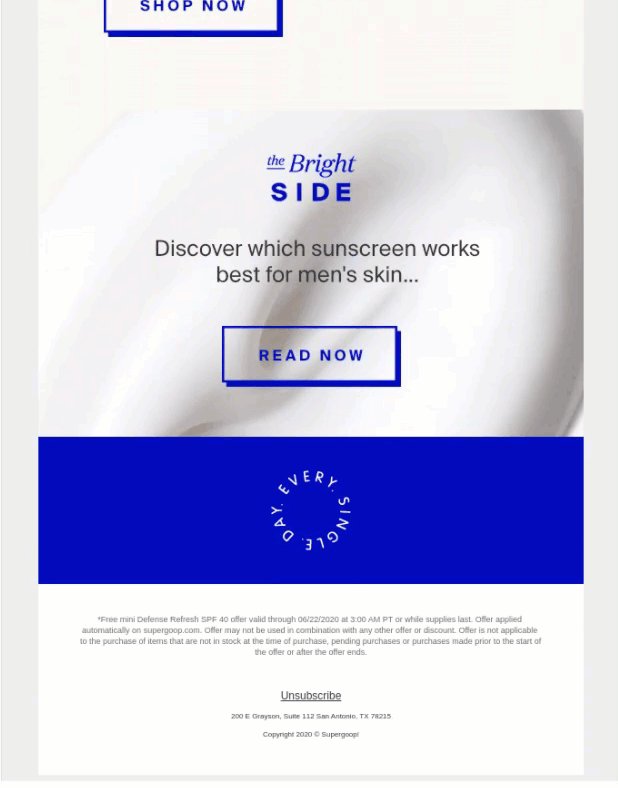
컬러로 시선 집중
잘 구성된 이메일이라도 색 구성표에 주의하지 않으면 정리가 안 되거나 어수선해 보일 수 있습니다. 이메일 캠페인은 일관된 어조와 목소리를 설정하기 위해 대표하는 브랜드와 관련된 시그니처 색상을 사용하는 경우가 많습니다.
그러나 색상을 사용하는 방법은 이메일의 의도를 표현해야 합니다. 우리의 뇌는 다양한 색상에 따라 반응을 일으키도록 고정되어 있습니다. 이러한 심리적 신호를 사용하면 메시지를 뒷받침할 수 있습니다.

브랜드에 맞는 색상 구성표 선택
사용하는 색 구성표는 이메일의 톤을 설정하는 데 사용됩니다. 사람들의 눈은 시각적으로 가장 두드러진 것에 끌리기 때문에 특정 색조를 사용하여 중요한 정보가 페이지에서 튀어나오도록 할 수 있습니다.
다음과 같은 간단한 팔레트로 전략적으로 활용하세요.
- 주의를 집중시키기 위해 또 다른 색상의 버스트와 함께 검정, 흰색 및 회색을 사용하는 무채색 구성표
- 기본 톤의 변형과 함께 하나의 기본 색상을 기반으로 하는 단색 색 구성표
- 파란색 배경의 녹색 CTA와 같이 색상환에서 서로 옆에 있는 색조를 사용하는 유사한 색 구성표
- 색상환의 반대쪽에서 2개 또는 3개의 색상으로 매우 대조적인 효과를 생성하는 보색 및 삼원색 구성표

독자의 감정을 사로잡는 색상 사용
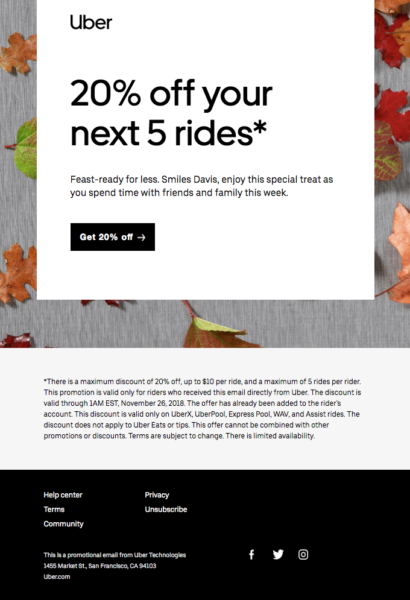
위의 색 구성표는 전달하려는 감정을 기반으로 색조를 사용할 수 있는 유연성을 제공합니다. 이메일을 장식하여 계절 및 휴가 분위기를 전달할 수도 있습니다.
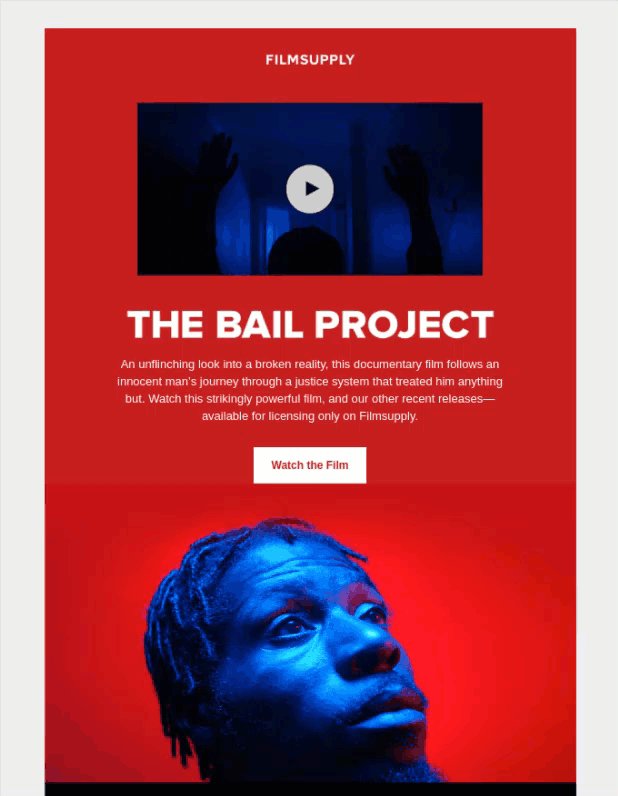
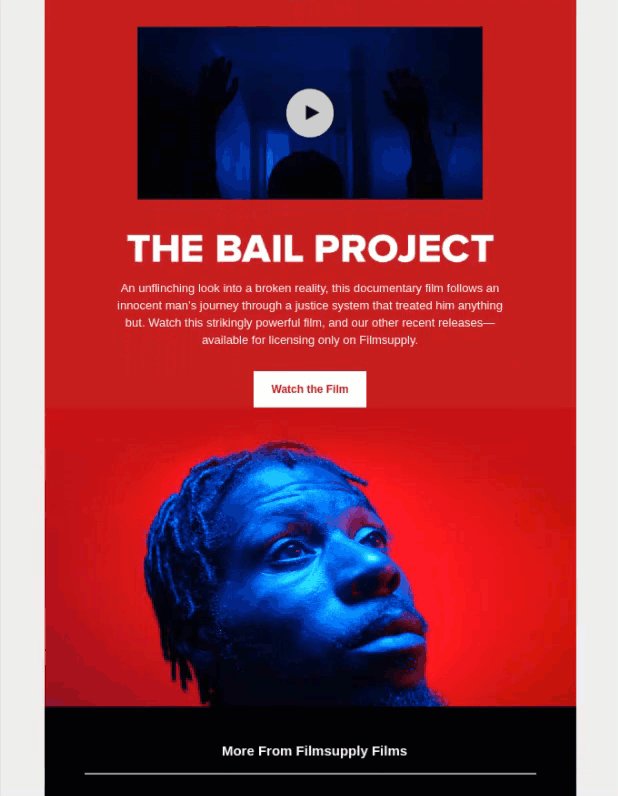
다음과 같은 효과로 독자의 감정에 말하십시오.
- 레드의 에너자이징, 빠르게 주목받는 임팩트
- 오렌지의 따뜻함과 동기부여
- 옐로우의 유쾌함과 영감
- Green의 성장, 자연, 건강의 신호
- Blue의 차분한 신뢰와 믿음
- 보라색의 상상력, 음모, 사치
- 핑크의 로맨스와 감성을 키우다
- 블랙의 세련미와 독립

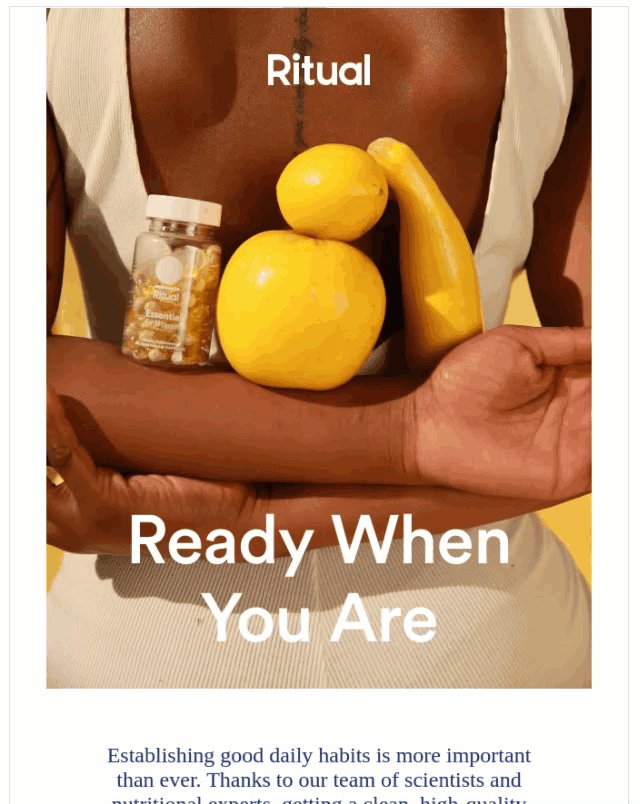
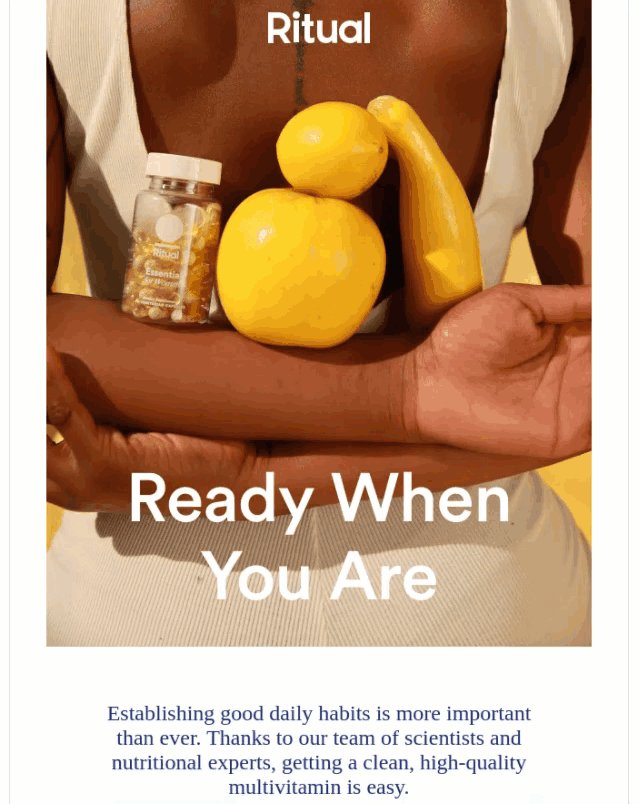
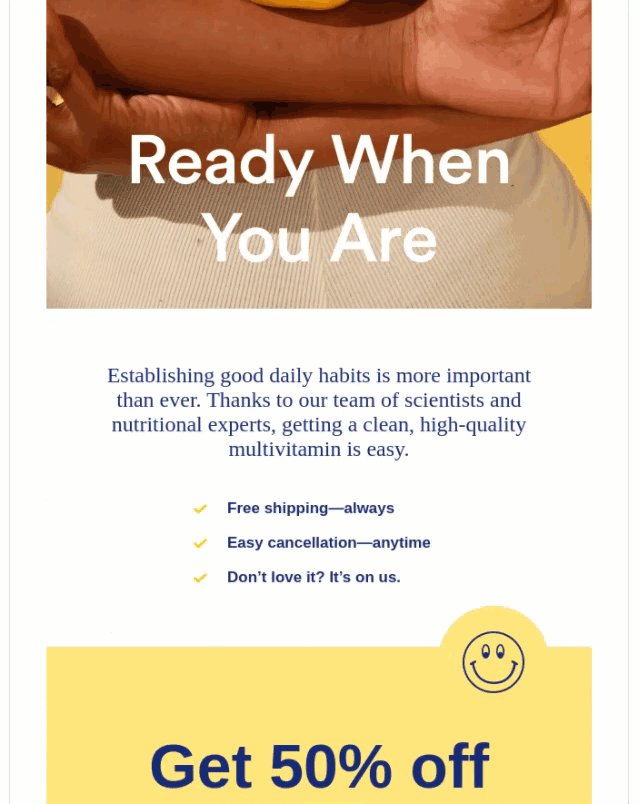
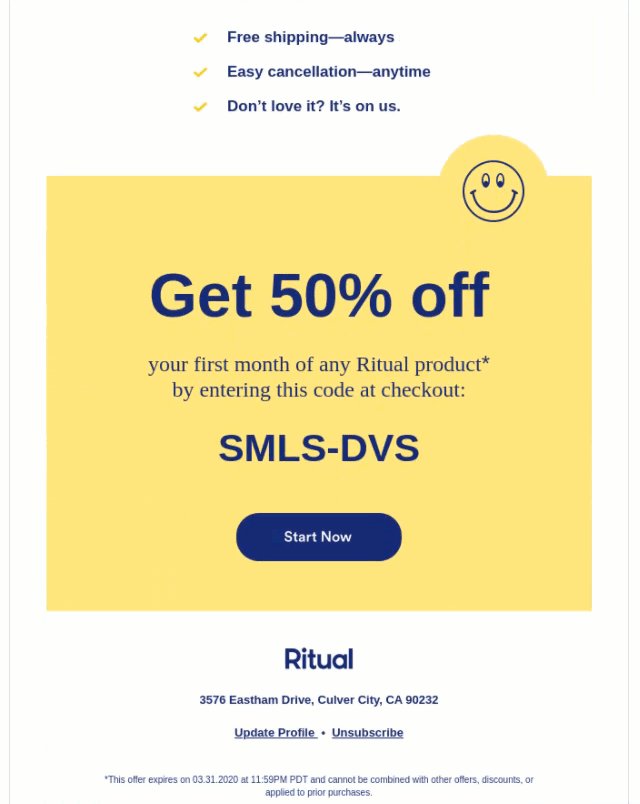
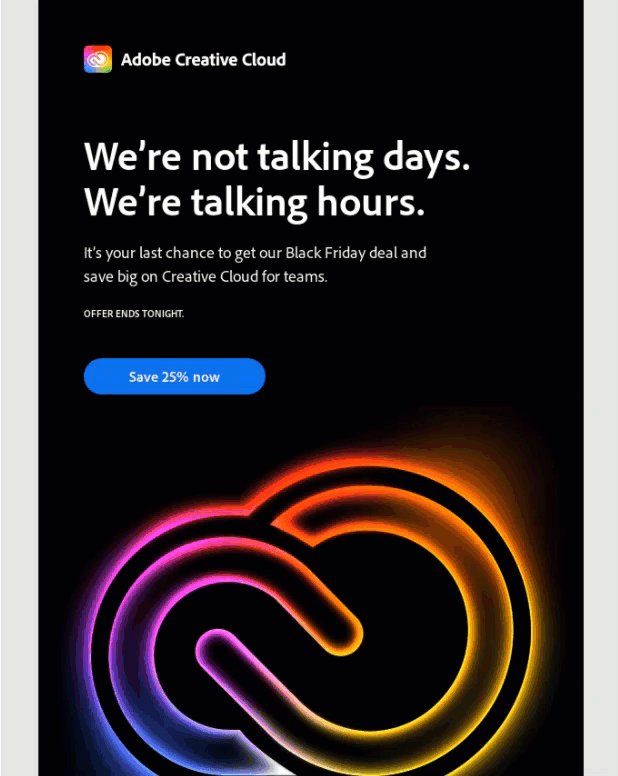
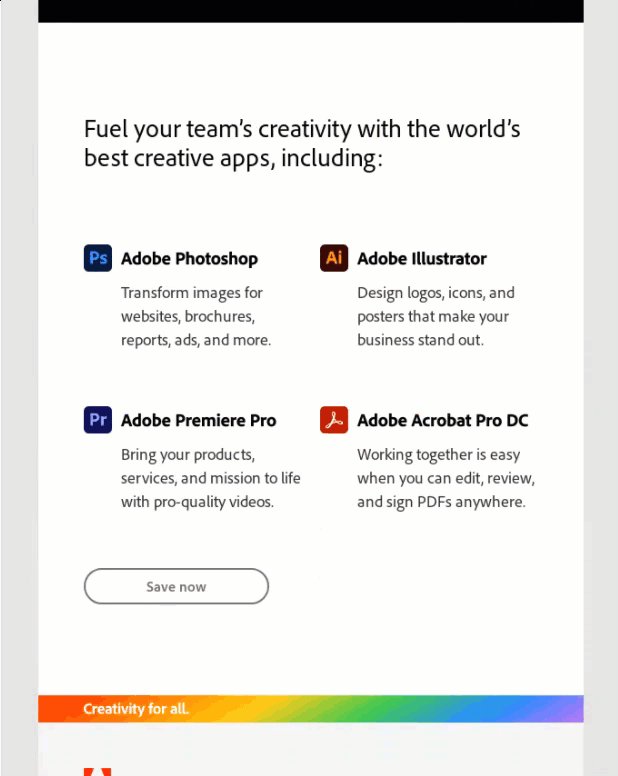
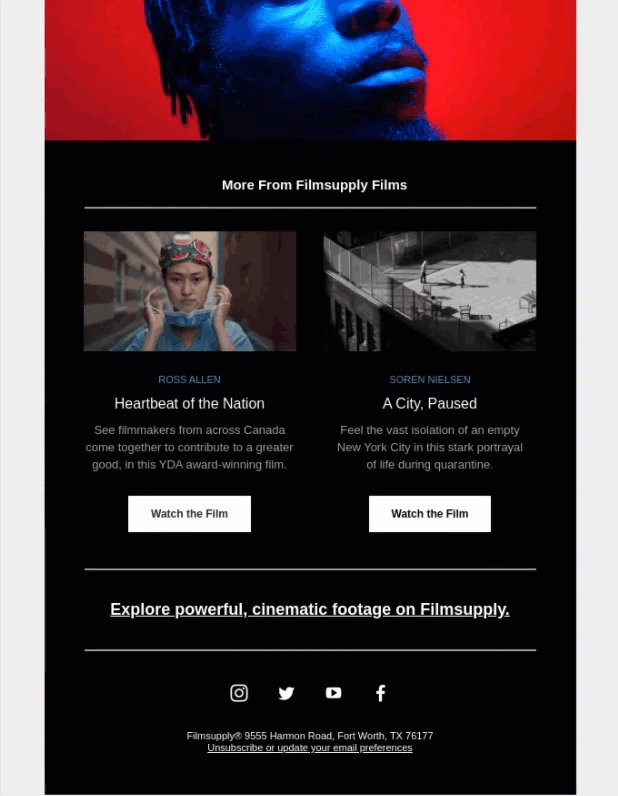
시각적 개체로 실험
이미지는 사진에 국한되지 않습니다. 패턴, 아이콘, 인포그래픽, 타이포그래피 디자인은 메시지를 정리하고, 단순화하고, 명확하게 하는 데 도움이 되는 다양한 시각 자료를 제공합니다.

애니메이션 이미지와 혼합할 수도 있습니다. 이메일에 GIF를 사용하는 것이 반드시 사용자 경험을 향상시키는 것은 아니지만 주의를 끌고 메시지에 약간의 재미를 더합니다.
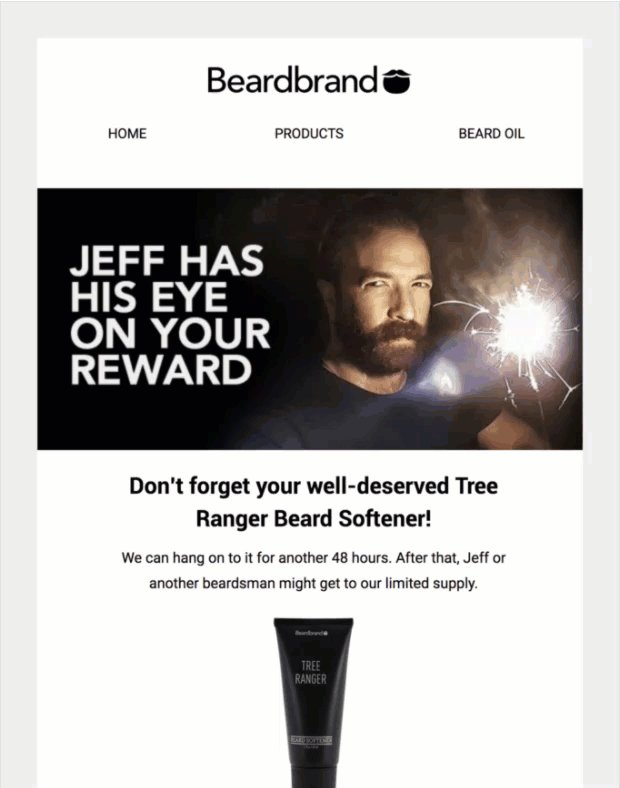
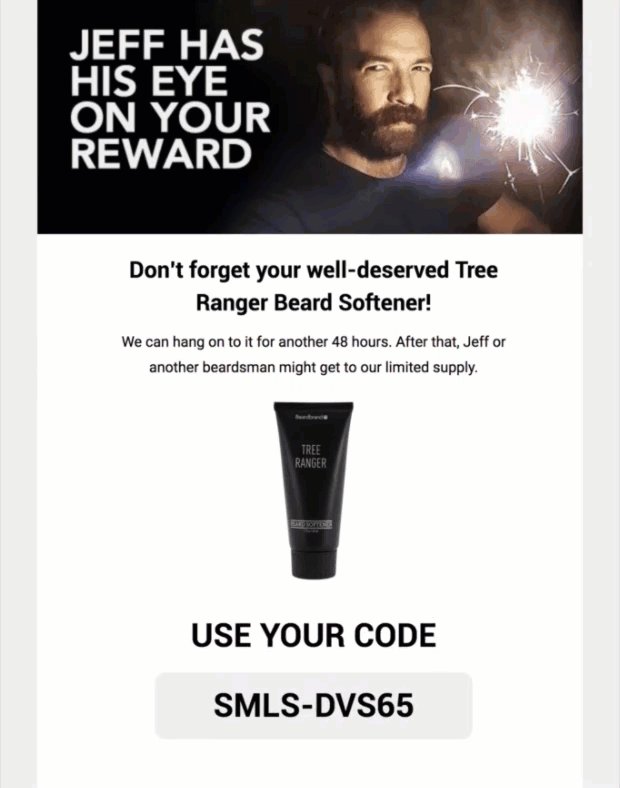
애타게 관심
시각 자료는 이메일 디자인의 요소를 구성하고 관심을 끄는 데 도움이 됩니다. 약간의 창의성만 있으면 이미지와 애니메이션도 CTA 향상의 역할을 할 수 있습니다.
독자의 관심사를 놀리는 디자인 요소를 통해 독자와 상호 작용합니다. 이러한 기능 중 일부는 HTML과 같은 사용자 정의 코딩 언어에 대한 지식이 필요하지만 "와우" 효과는 더 많은 전환을 얻을 수 있습니다.
카운트다운 타이머로 긴급 상황 만들기
Casper의 이 예에서 카운트다운 타이머는 표준 "지금 구매" 버튼보다 더 강력한 CTA이므로 고객이 조치를 취해야 하는 긴박감을 높입니다.

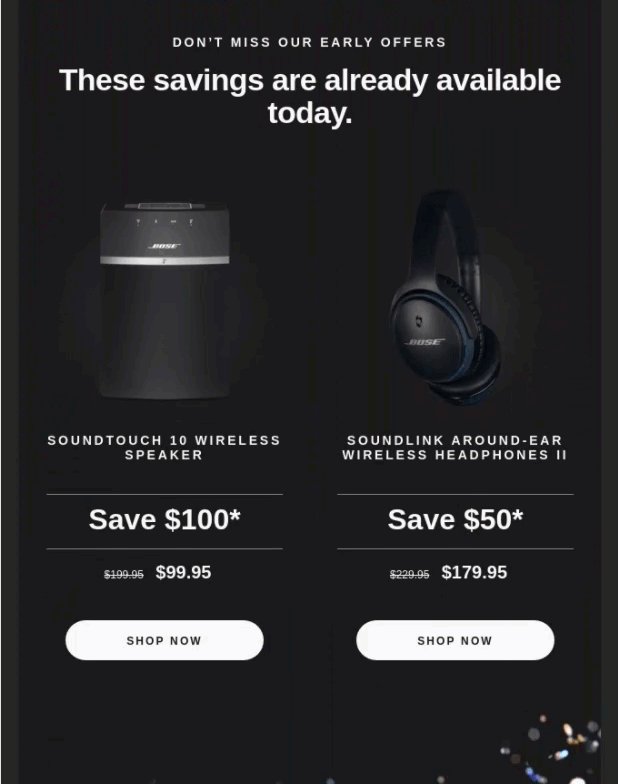
대화형 CTA 추가
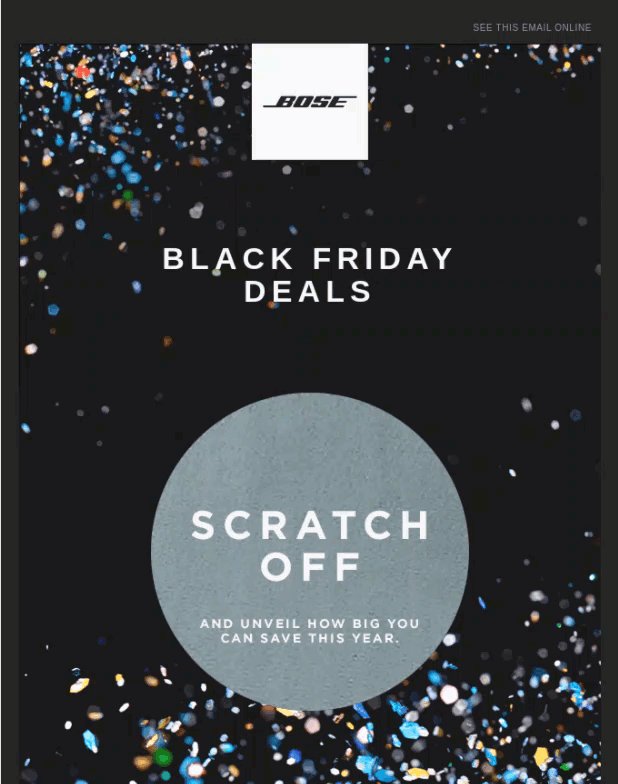
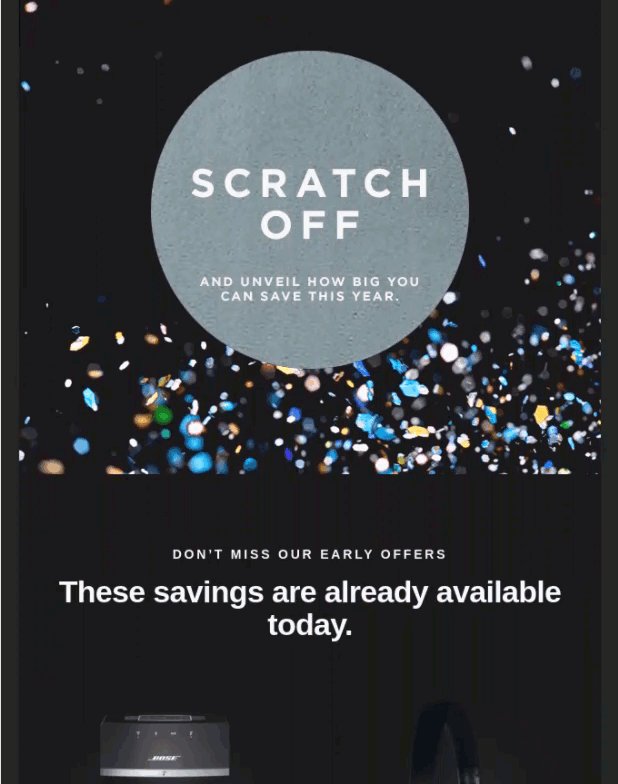
Bose는 고전적인 스크래치 오프 할인 쿠폰을 디지털화하여 시각적 매력과 동기를 부여하는 CTA의 원투펀치를 쳤습니다.

다른 대화형 기능은 그 자체로 CTA가 아니지만 관심을 증폭하고 클릭 호소력을 높이는 역할을 합니다.
다음과 같이 주의를 기울이십시오.
- 사용자가 이미지 위로 마우스를 가져갔을 때 더 많은 정보를 보여주는 제품 사진과 같이 모든 이메일 요소에 적용할 수 있는 뒤집기 효과
- 고객이 귀하가 선보이는 제품의 세부 사항과 각도를 더 많이 볼 수 있도록 하는 롤오버 효과
이러한 재미있는 디자인 요소에 쉽게 빠져들 수 있습니다. 충분한 여백, 충분한 여백 및 스캔 가능한 구성이 포함된 단순한 레이아웃을 사용하여 CTA가 위의 Bose처럼 눈에 띄게 하십시오.
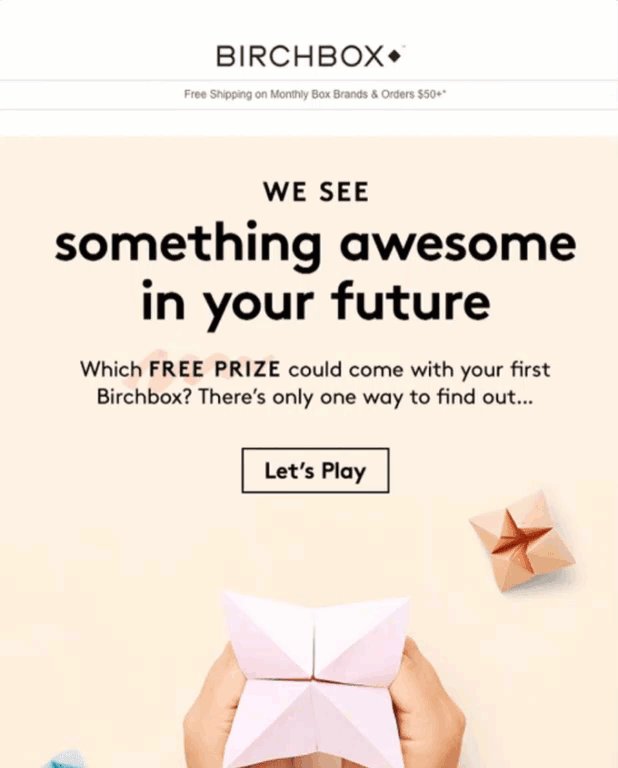
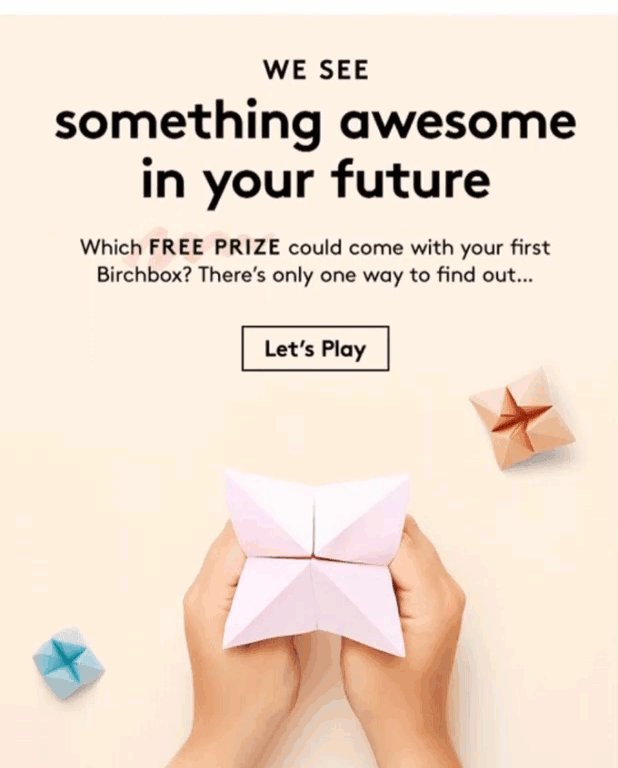
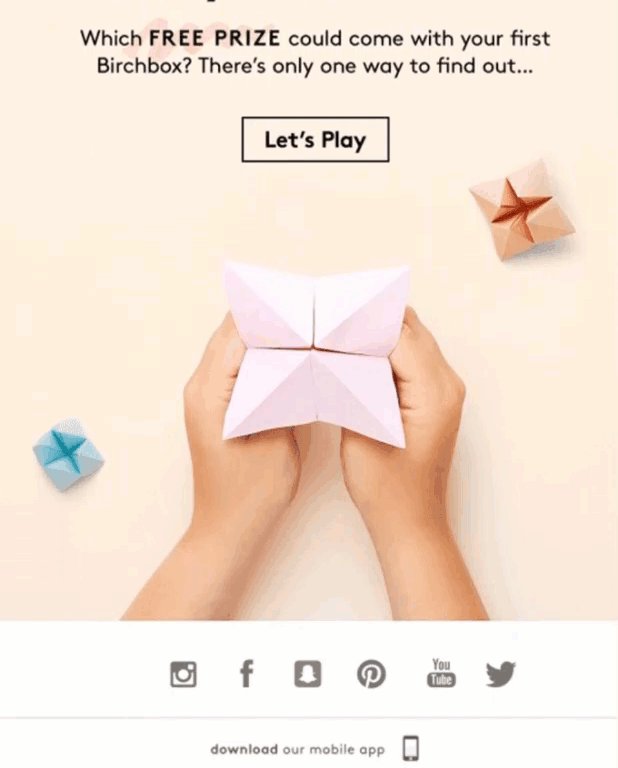
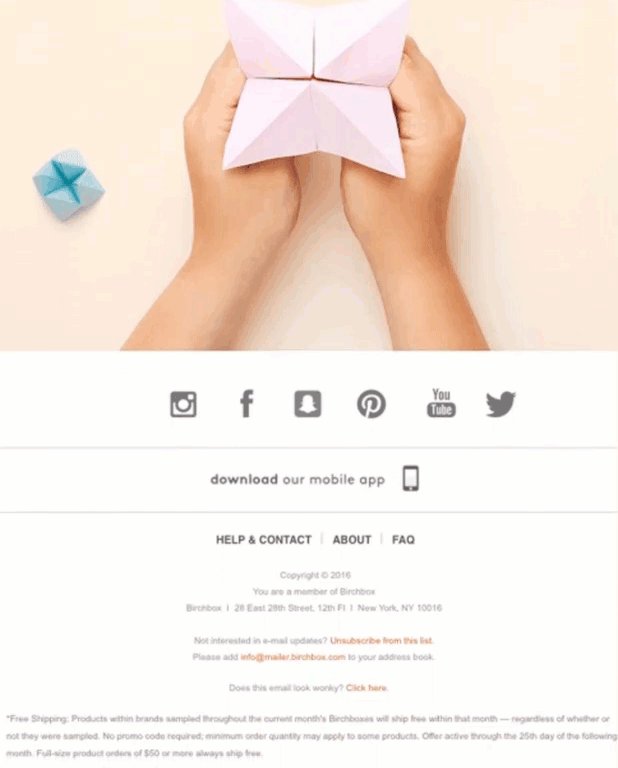
독자의 호기심에 호소
정적인 이미지는 음모를 꾸미는 것만큼이나 강력할 수 있습니다. 이 예에서 Birchbox는 의도적으로 제품 언급이나 사진을 생략하여 고객의 호기심을 유발합니다.

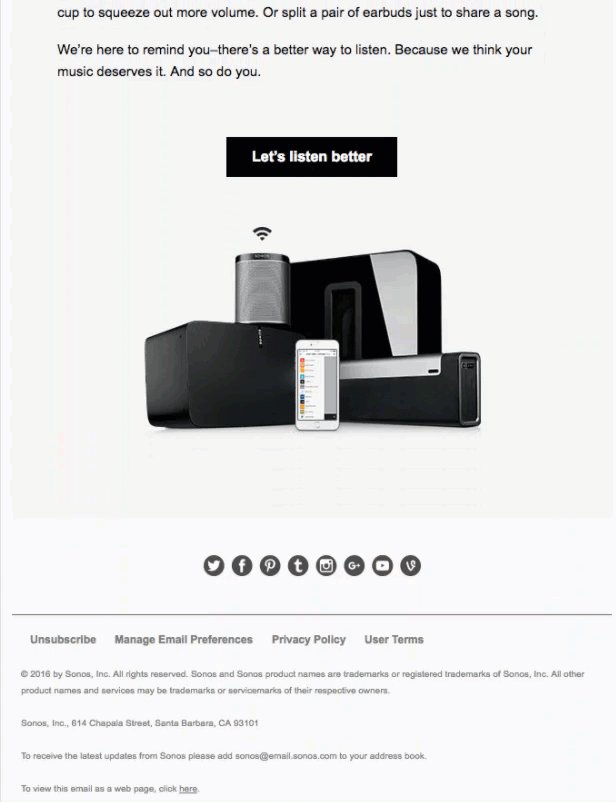
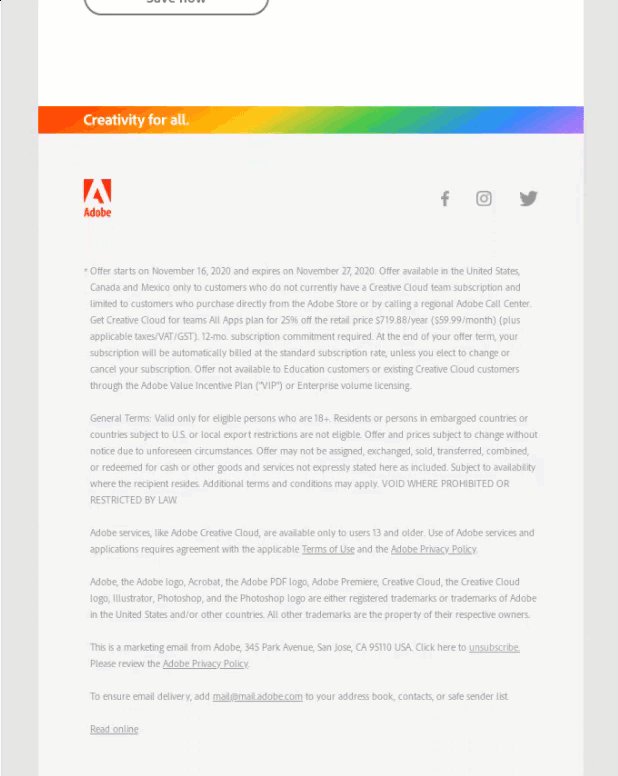
강한 마무리
바닥글은 구독자가 브랜드에 대한 세부 정보를 찾고, 연락하는 방법을 배우고, 이메일 기본 설정을 관리하는 곳입니다. 이메일 디자인을 전체 범위로 가져오는 동시에 브랜드 투명성과 액세스를 촉진할 수 있는 공간을 제공합니다.
바닥글에 유용한 정보 포함
나머지 이메일 레이아웃과 마찬가지로 독자에게 가치를 더하는 정보만 포함하세요. 고객이 찾는 일반적인 바닥글 기능은 다음과 같습니다.
- 비즈니스의 실제 주소
- 구독을 취소하여 신뢰를 구축하고 스팸 불만을 방지하며 미국 연방 거래 위원회에서 정한 수신 거부 규정을 준수하는 손쉬운 방법
- 연락처 정보 — 사이트로 다시 연결되는 링크, 이메일 주소, 전화번호 등
- 구독자가 귀하를 팔로우하거나 귀하의 콘텐츠를 소셜 공유하도록 권장하는 소셜 미디어 버튼
이메일 캠페인에 따라 다음과 같은 추가 요소를 포함할 수 있습니다.
- 친구에게 전달 옵션
- 구독자가 옵션을 업데이트할 수 있도록 기본 설정 센터 링크
- 그들이 당신의 메시지를 받는 이유를 설명하는 짧은 알림
- 개인 정보 보호 정책에 대한 링크
- 이메일에 제공된 제안에 대한 세부정보 및 제한 사항 목록
- 영감을 주는 인용문과 같은 세부 정보를 포함한 브랜드 사인오프
바닥글 디자인 일관성 유지
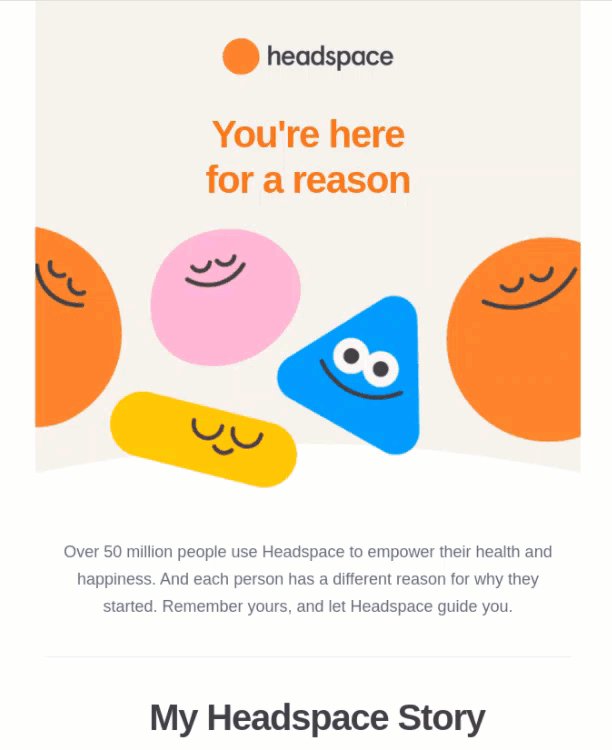
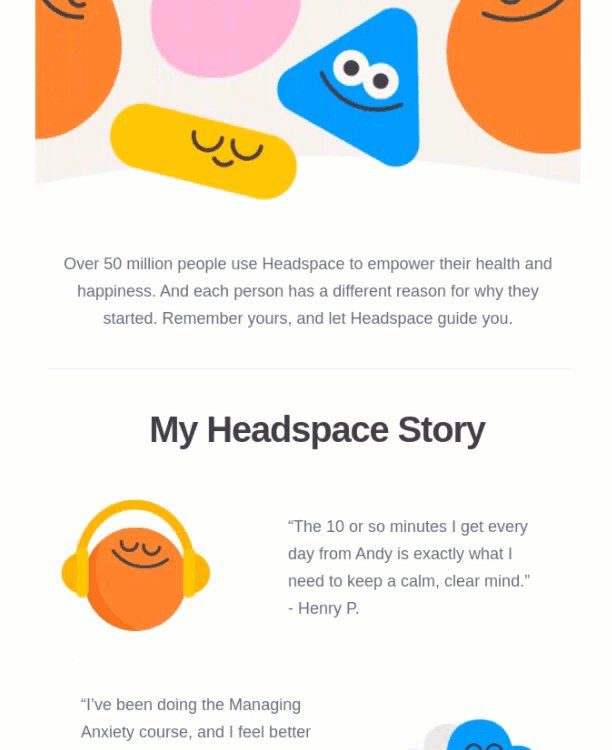
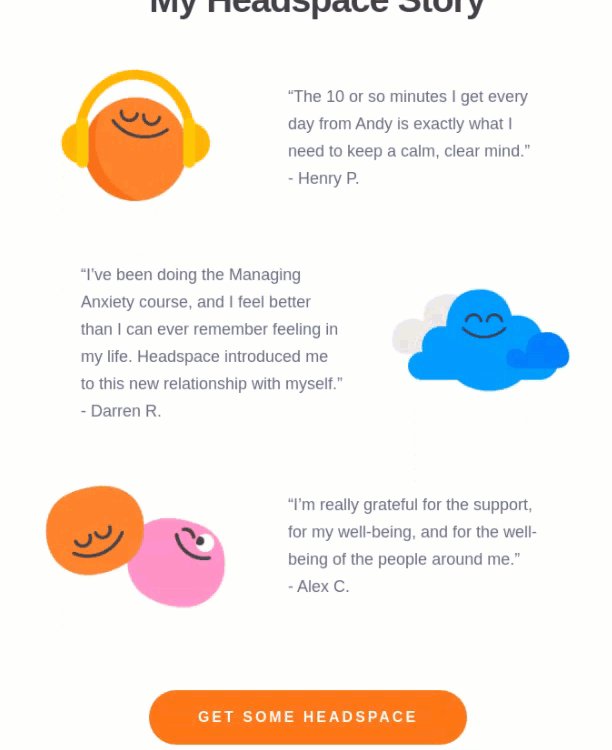
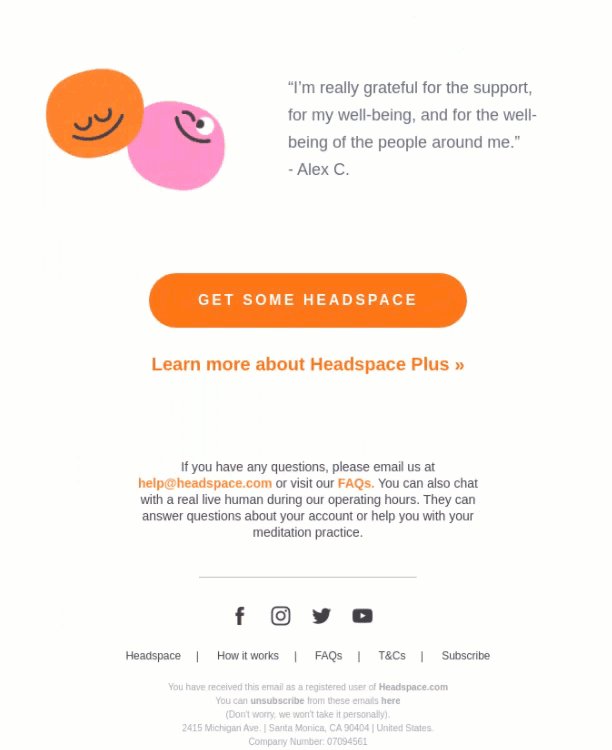
독자가 정확히 무엇을 찾고 있는지 집중할 수 있도록 계층 구조를 사용하여 정보를 구성하세요. 레이아웃의 모양과 느낌에 충실하십시오(아래 예에서 Headspace가 수행하는 것처럼). 최종 디자인이 응집력을 갖도록 하십시오.
다음을 사용하여 디자인에 맞게 바닥글 스타일을 지정합니다.
- 헤더 및 레이블 지우기
- 텍스트를 구분하는 아이콘
- 색상 구성표를 보완하는 배경
- 별도의 섹션에 패딩

올바른 도구를 사용하면 처음부터 시작할 필요가 없습니다.
단순화할 때 가장 효과적인 것을 위해 변환하는 이메일 디자인을 개발하는 것은 복잡할 수 있지만 그렇게 할 필요는 없습니다.
Constant Contact의 이메일 마케팅 플랫폼을 사용하면 모든 점수를 받은 기성 템플릿으로 다음 이메일 캠페인을 시작할 수 있습니다. 이렇게 하면 메시지 작성을 시작하기도 전에 디자인을 절반쯤 완성할 수 있습니다.
개인화 도구에서 끌어서 놓기 콘텐츠 블록, 이메일 자동화 및 연락처 세분화에 이르기까지 고객과의 실제 관계를 구축하는 데 필요한 모든 쉬운 사용자 정의 요소가 있습니다.
이메일 마케팅이 귀하의 브랜드에 목소리를 내는 디자인 도구를 사용하는 방법에 대해 자세히 알아보려면 연락하거나 직접 사용해 보십시오.
